
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - 获取和发送请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 环境变量
我们可以定义环境变量,这些变量可以全局声明用于测试自动化框架,并且所有测试用例都可以访问它。这种类型的自定义环境变量可以存储在我们项目中的 cypress.json 文件中。

由于 Cypress 的默认配置中没有公开自定义变量,因此我们必须在 cypress.json 文件中将键指定为“evn”,然后设置值。
此外,要在实际测试中访问此变量,我们必须使用 Cypress.env 并传递在 json 文件中声明的值。
cypress.json 中的实现
cypress.json 格式中环境变量命令的实现如下:
{
"projectId": "fvbpxy",
"env" :
{
"url" : "https://www.google.com/"
}
}
实际测试的实现
Cypress 中环境变量实际测试的实现如下:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch application from environment variable
cy.visit(Cypress.env('url'))
cy.getCookies()
cy.setCookie('cookie1', 'value1')
});
});
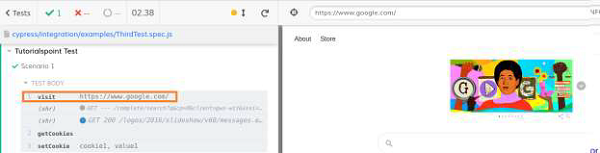
执行结果
输出如下:

输出日志显示了启动的 URL,该 URL 已从 cypress.json 文件中设置为自定义环境变量。
配置环境变量
我们可以使用 --env 标志从命令行配置或修改环境值。
要以 headed 模式运行特定文件(例如:Test1.js)并使用 URL:https://#,命令应如下所示
./node_modules/.bin/cypress run --spec cypress/integration/examples/Test1.js -- env url=https://# –headed
如果我们在 cypress.json 文件中为环境变量 url 设置了一个值,该值与从命令行设置的值不同,则 Cypress 将优先考虑从命令行设置的值。
广告