- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表板
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - Cookie
Cypress 使用Cookies.preserveOnce() 和 Cookies.defaults() 方法处理 Cookie。如果 Cookie 发生任何更改,Cookies.debug() 方法会将日志输出到控制台。
默认情况下,Cypress 会在每次测试执行之前删除所有 Cookie。我们可以利用Cypress.Cookies.preserveOnce()来保留指定名称的 Cookie,以便在其他测试中使用。
语法
Cypress 中与 Cookie 相关的命令语法如下:
这将在配置或清除 Cookie 值时生成控制台日志。
Cypress.Cookies.debug(enable, option)
这里:
enable – 是否启用 Cookie 的调试。
option – 配置 Cookie 的默认值,例如保留 Cookie。
Cypress.Cookies.debug(true) // logs will generate if cookies are modified
cy.clearCookie('cookie1')
cy.setCookie('cookie2', 'val')
降低日志级别。
Cypress.Cookies.debug(true, { verbose: false })
Cypress.Cookies.debug(false) // logs will not generate if cookies are modified
以下语法将保留 Cookie,并且在执行另一个测试之前不会清除它们。
Cypress.Cookies.preserveOnce(cookie names...)
此语法用于修改全局配置并维护一组在测试中保留的 Cookie。任何修改都将适用于该特定测试。(保存在 cypress/support/index.js 文件中,并在测试执行之前加载)。
Cypress.Cookies.defaults(option)
Cypress.Cookies.defaults({
preserve: 'cookie1'
})
这里,名为 cookie1 的 Cookie 在运行测试之前不会被清除。
Cookie 方法
Cypress 中的一些 Cookie 方法如下:
cy.clearCookies() - 它删除当前域名和子域名下的所有 Cookie。
cy.clearCookie(name) - 它根据名称从浏览器中删除 Cookie。
cy.getCookie(name) - 用于根据名称从浏览器中获取 Cookie。
cy.getCookies() - 用于获取所有 Cookie。
cy.setCookie(name) - 可以配置 Cookie。
实现
以下是 Cypress 中 Cookie 方法的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch the application
cy.visit("https://#");
// enable cookie logging
Cypress.Cookies.debug(true)
//set cookie
cy.setCookie('cookie1', 'value1')
//get cookie by name and verify value
cy.getCookie('cookie1').should('have.property', 'value', 'value1')
//clear cookie by name
cy.clearCookie('cookie')
//get all cookies
cy.getCookies()
//clear all cookies
cy.clearCookies()
//verify no cookies
cy.getCookies().should('be.empty')
});
});
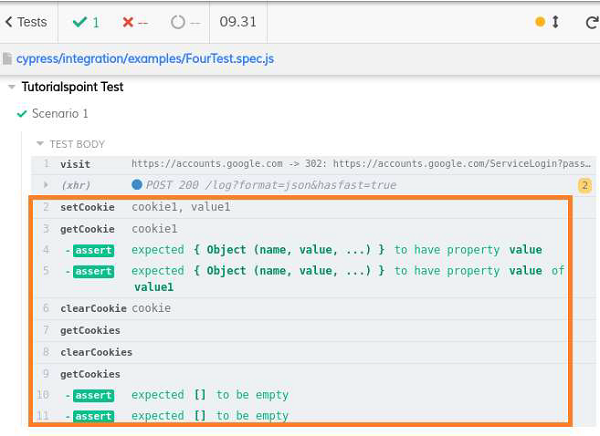
执行结果
输出如下: