
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 自定义命令
Cypress 自定义命令是由用户描述的,而不是 Cypress 的默认命令。这些自定义命令用于创建在自动化流程中重复的测试步骤。
我们可以添加和覆盖已经存在的命令。它们应该放置在 Cypress 项目的 support 文件夹中的 commands.js 文件中。

语法
Cypress 中自定义命令的语法如下:
Cypress.Commands.add(function-name, func) Cypress.Commands.add(function-name, opts, func) Cypress.Commands.overwrite(function-name, func)
这里,
function-name 是正在添加/覆盖的命令。
func 是传递给命令的参数的函数。
opts 用于传递一个选项来描述自定义命令的隐式特性。它也用于确定如何处理先前产生的主题(仅适用于 Cypress.Commands.add())并且选项的默认值为 false。选项 prevSubject 接受 false 以忽略先前的主题,接受 true 以接受先前的主题,并接受 optional 以启动链或使用预先存在的链。选项接受字符串、数组或布尔值。
自定义命令的实现
以下是 commands.js 中自定义命令的实现:
Cypress.Commands.add("userInput", (searchTxt) => {
//to input search text in Google and perform search
cy.get("input[type='text']").type(searchTxt);
cy.contains("Google Search").click();
});
实际测试的实现
以下是使用自定义命令在 Cypress 中实现实际测试的示例:
describe('Tutorialspoint Test', function () {
// test case
it('Test Case 6', function (){
// launch the application
cy.visit("https://www.google.com/");
//custom parent command
cy.userInput('Java')
});
});
执行结果
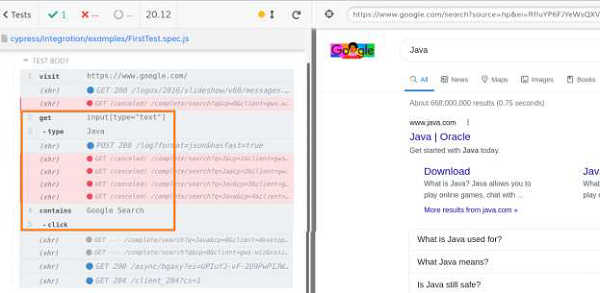
输出如下:

输出日志显示了自定义命令 – userInput(包含 get、type 和 click 命令)正在执行。
建议自定义命令不要太长。它应该简短,因为在自定义命令中添加过多的操作会导致执行显示。
广告