- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境搭建
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报框
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures (夹具)
- Cypress - 环境变量
- Cypress - Hooks (钩子)
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 报告
Cypress 内置了 Mocha。因此,任何可以为 Mocha 生成的报告也可以用于 Cypress。除此之外,Cypress 还支持其他第三方报告工具,例如 JUnit 和 TeamCity。
Mochawesome 报告
Mochawesome 报告是 Cypress 中最重要的报告之一。
要安装 mochawesome,请运行以下命令:
npm install mochawesome --save-dev
您的电脑上将出现以下屏幕:

要安装 mocha,请运行以下命令:
npm install mocha --save-dev
您的电脑上将出现以下屏幕:

要合并 mochawesome json 报告,请运行以下命令:
npm install mochawesome-merge --save-dev
您的电脑上将出现以下屏幕:

安装所有这些包后,应该会在 package.json 文件中反映出来。
要将多个报告合并到单个报告中,请运行以下命令:
npm run combine-reports
cypress.json 文件中的配置
在 cypress.json 文件中,我们可以为 mochawesome 报告设置以下配置:
overwrite - 如果其值为 false,则不应覆盖先前生成的报告。
reportDir - 这是保存报告的位置。
quiet - 如果其值为 true,则不应有与 Cypress 相关的输出。只有 mochawesome 输出需要打印。
html - 如果其值为 false,则执行后不应生成 html 报告。
json - 如果其值为 true,则会生成包含执行详细信息的 json 文件。
在 cypress.json 中的实现
在 cypress.json 中 mochawesome 报告的实现如下:
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": false,
"json": true
}
}
要为 Cypress 项目 integration 文件夹中的所有规范生成报告,请运行以下命令:
npx cypress run
要运行特定测试,请运行以下命令:
npx cypress run --spec "<path of spec file>"
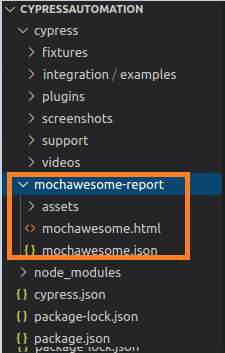
执行完成后,将在 Cypress 项目中生成 mochawesome-report 文件夹,其中包含 html 和 json 格式的报告。

右键单击 mochawesome.html 报告。然后,选择“复制路径”选项,并在浏览器中打开复制的路径。

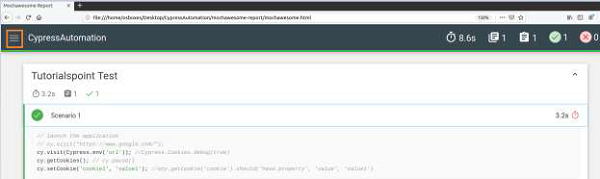
mochawesome 报告将打开,其中包含执行结果、持续时间、测试用例名称、测试步骤等详细信息。
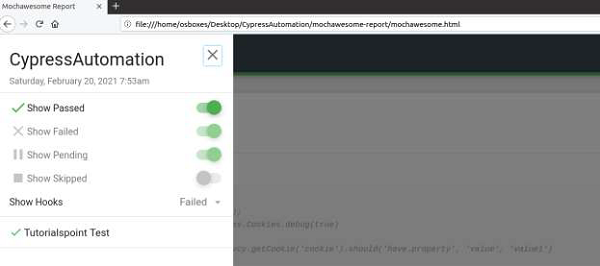
单击屏幕左上角的图标(在上图中突出显示),将显示更多选项。

我们可以获得不同的视图来选择已通过、已失败、挂起、已跳过的测试用例以及应用于测试的钩子。
JUnit 报告
Cypress 提供另一种类型的报告,称为 JUnit 报告。
要安装 JUnit 报告的包,请运行以下命令:
npm install cypress-junit-reporter --save-dev
您的电脑上将出现以下屏幕:

在 cypress.json 中的实现
以下是 cypress.json 中 JUnit 报告的实现:
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "cypress/results/results.xml",
"toConsole": true
}
}
如果我们在一次运行中运行多个测试,并且希望为各个规范文件生成唯一的报告,则必须在 cypress.json 中的 mochaFile 参数中添加 [hash]。
避免覆盖报告的实现
以下是 cypress.json 中避免在 Cypress 中覆盖报告的实现:
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "cypress/results/results-[hash].xml",
"toConsole": true
}
}
要为 Cypress 项目 integration 文件夹中的所有规范生成报告,请运行以下命令:
npx cypress run --reporter junit
您的电脑上将出现以下屏幕:

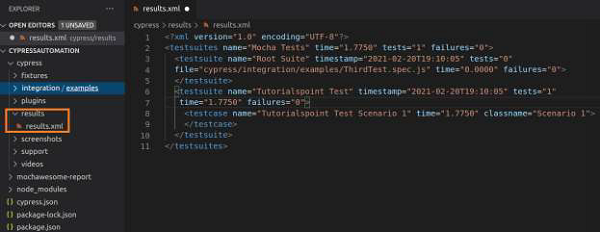
执行完成后,将在 Cypress 项目中生成 results 文件夹,其中包含 xml 格式的报告。
TeamCity 报告
Cypress 提供另一种类型的报告,称为 TeamCity 报告。
要安装 TeamCity 报告的包,请运行以下命令:
npm install cypress-teamcity-reporter --save-dev
您的电脑上将出现以下屏幕:

要为 Cypress 项目 integration 文件夹中的所有规范生成报告,请运行以下命令:
npx cypress run --reporter teamcity
您的电脑上将出现以下屏幕: