
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报框
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET和POST请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture(夹具)
- Cypress - 环境变量
- Cypress - 钩子函数
- Cypress - JSON文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - Fixture(夹具)
Cypress fixtures 用于维护和保存自动化测试的数据。fixtures 位于 Cypress 项目的 fixtures 文件夹中(例如 example.json 文件)。基本上,它帮助我们从外部文件获取数据输入。

Cypress fixtures 文件夹可以包含 JSON 或其他格式的文件,数据以“键值对”的形式维护。
所有测试数据可以被多个测试使用。所有 fixture 数据都必须在 before 钩子块内声明。
语法
Cypress 数据驱动测试的语法如下:
cy.fixture(path of test data) cy.fixture(path of test data, encoding type) cy.fixture(path of test data, opts) cy.fixture(path of test data, encoding type, options)
这里:
测试数据路径 是 fixtures 文件夹内测试数据文件的路径。
编码类型 - 编码类型(utf-8、asci 等)用于读取文件。
Opts - 修改响应的超时时间。默认值为 30000ms。在 cy.fixture() 之前等待时间会抛出异常。
在 example.json 中的实现
以下是使用 Cypress 中的 example.json 进行数据驱动测试的实现:
{
"fullName": "Robert",
"number": "789456123"
}
实际测试的实现
在 Cypress 中实际数据驱动测试的实现如下:
describe('Tutorialspoint Test', function () {
//part of before hook
before(function(){
//access fixture data
cy.fixture('example').then(function(regdata){
this.regdata=regdata
})
})
// test case
it('Test Case1', function (){
// launch URL
cy.visit("https://register.rediff.com/register/register.php")
//data driven from fixture
cy.get(':nth-child(3) > [width="185"] > input')
.type(this.regdata.fullName)
cy.get('#mobno').type(this.regdata.number)
});
});
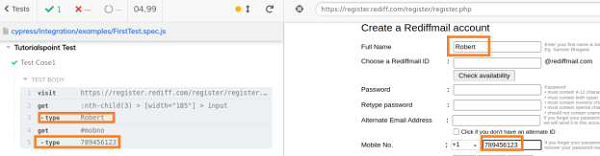
执行结果
输出如下:

输出日志显示值 Robert 和 789456123 分别被输入到“全名”和“手机号码”字段中。这些数据是从 fixtures 传递到测试中的。
广告