
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境搭建
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报框
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET和POST请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures
- Cypress - 环境变量
- Cypress - Hooks
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 子窗口
Cypress 没有专门处理子窗口的命令。它通过 jQuery 提供了一种变通方法来处理子窗口。在 HTML 代码中,链接或按钮由于 target 属性而打开子窗口。
如果 target 属性的值为空白,它将打开一个子窗口。Cypress 使用 jQuery 方法 removeAttr,该方法由 Cypress 中的 invoke 命令调用。removeAttr 删除属性,该属性作为参数之一传递给 invoke 方法。
删除 target=blank 后,链接/按钮将在父窗口中打开,执行操作后,我们可以使用 go 命令返回父 URL。
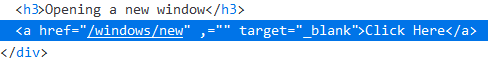
在 Cypress 中打开子窗口的 HTML 代码如下:

实现
以下是 Cypress 中子窗口命令的实现:
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify child window url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
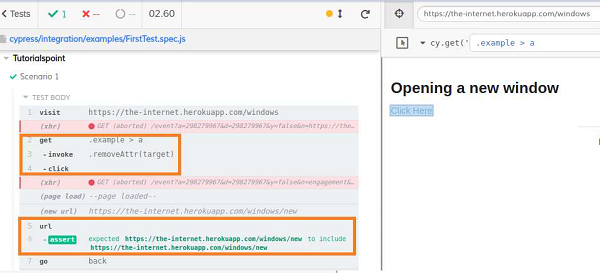
执行结果
输出如下:

输出日志显示 target 属性的删除以及在父窗口内启动子窗口。
广告