
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境搭建
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报框
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get 和 Post 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures (夹具)
- Cypress - 环境变量
- Cypress - Hooks (钩子)
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 下拉菜单
select 命令用于处理静态下拉菜单。在 HTML 代码中,下拉菜单使用 `select` 标签,下拉菜单项由 `option` 标签表示。
下拉菜单 Cypress 命令
下拉菜单相关的 Cypress 命令如下:
选择**Cypress**选项的命令如下:
cy.get('select').select('Cypress')
选择 Tutorialspoint 和 JavaScript 选项的命令如下:
cy.get('select').select(['Tutorialspoint', 'JavaScript'])
可以选择下拉菜单选项的值以及选项**(修改默认特性)**的命令如下:
cy.get('select').select('option1', options )
选择**多个值并带有选项**的命令如下:
cy.get('select').select(['option1', 'option2'], options)
Cypress 中下拉菜单的选项
Cypress 中下拉菜单可用的选项如下:
**log – 默认值 – true** – 用于启用/禁用控制台日志。
**timeout – 默认值 – defaultCommandTimeout(4000)** – 用于设置在抛出错误之前选择的最大等待时间。
**force – 默认值 – false** – 用于强制执行操作。
可以在 Cypress 中的 `select` 命令上应用断言。
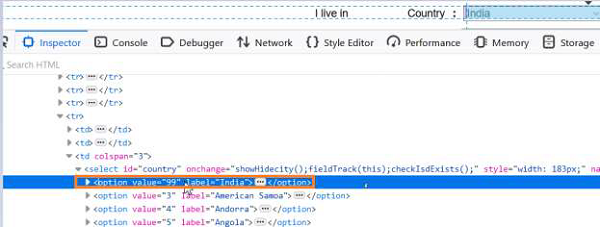
让我们尝试从 HTML 代码中值为 99 的下拉菜单中选择**印度**选项。

实现
下面解释了在 Cypress 中使用下拉菜单命令选择印度选项的实现:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://register.rediff.com/register/register.php")
//select option India with value then verify with assertion
cy.get('select[id="country"]').select('99').should('have.value', '99')
})
})
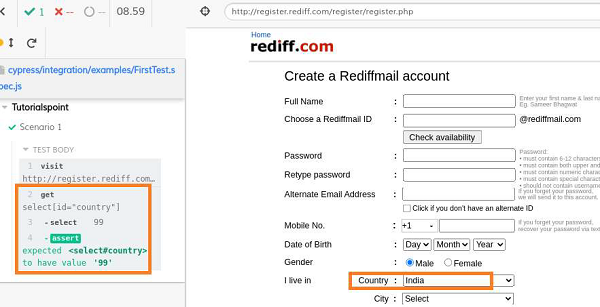
执行结果
输出如下:

输出显示“国家”下拉菜单选择了印度选项(在 HTML 代码中,此选项的值为 99)。
广告