
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - Web 表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get 和 Post
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures
- Cypress - 环境变量
- Cypress - 钩子
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - Web 表格
Cypress 能够处理网页表格。表格基本上分为两种类型:动态和静态。与动态表格不同,静态表格的行和列数量是固定的。
在 html 代码中,表格由 table 标签表示,行由 tr 表示,列由 td 表示。
要访问行,Cypress 命令如下:
cy.get("tr")
要访问列,Cypress 命令如下:
cy.get("td") or cy.get("tr td")
要访问特定列,CSS 表达式应如下所示:
td:nth-child(column number)
要遍历表格的行/列,使用 Cypress 命令 each。
在 Cypress 中,我们使用命令next来切换到紧邻的下一个兄弟元素。此命令必须与 get 命令链接。命令 prev 用于切换到紧邻的前一个兄弟元素。
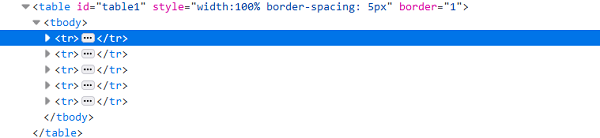
表格的 Html 结构如下所示:

示例
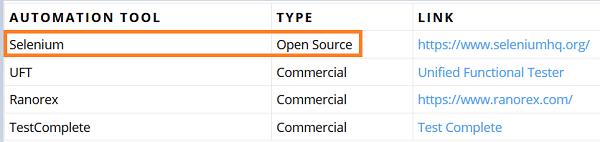
让我们以一个表格为例,并验证第二列 TYPE(开源)中对应于第一列 AUTOMATION TOOL 中的值 Selenium 的内容。
您的计算机上将出现以下屏幕:

实现
以下是与表格相关的 Cypress 命令的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
//URL launch
cy.visit("https://sqengineer.com/practice-sites/practice-tables-selenium/")
// identify first column
cy.get('#table1> tbody > tr > td:nth-child(1)').each(($elm, index, $list)=> {
// text captured from column1
const t = $elm.text();
// matching criteria
if (t.includes('Selenium')){
// next sibling captured
cy.get('#table1 > tbody > tr > td:nth-child(1)')
.eq(index).next().then(function(d) {
// text of following sibling
const r = d.text()
//assertion
expect(r).to.contains('Commercial');
})
}
})
});
});
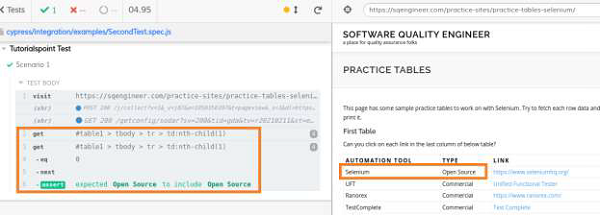
执行结果
输出如下:

执行日志显示 TYPE 列中的值为 Open Source。这是因为它与同一行中出现的元素 Selenium(第一列)紧邻。
广告