- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - Web表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get和Post请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 构建第一个测试
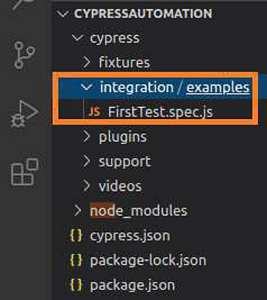
一旦 Cypress 配置完成,项目中就会创建一个框架,该框架会自动在资源管理器中显示。新的测试文件(例如 FirstTest.spec.js)应在 integration 文件夹中创建,如下所示。

Cypress 文件夹结构
让我们了解 Cypress 中的文件夹结构。下面解释了 Cypress 文件夹中包含的因素:
fixtures - 测试数据以键值对的形式存储在此处,用于测试。
integration - 框架的测试用例存储在此处。
plugins - Cypress 事件(在测试执行前和后执行的事件)存储在此处。
support - 可重用的方法或自定义命令创建在此处,测试用例可以直接使用这些方法或命令,而无需创建对象。
videos - 执行的测试步骤以视频的形式记录并存储在此处。
node_modules - 来自 npm 的项目依赖项存储在此文件夹中。它是 Cypress 项目执行的核心。
cypress.json - 默认配置设置在此文件夹中。可以在这里修改当前配置的值,这将覆盖默认配置。
package.json - 项目的依赖项和脚本存储在此文件夹中。
基本测试的结构
Cypress 遵循 JavaScript 测试框架(Mocha、Jasmine 等)。要在 Cypress 中创建测试,我们必须遵守以下框架指南:
必须在 describe 函数中提供测试套件名称。
测试套件中的测试用例名称必须在同一函数中提供,或者您必须指定函数。
测试用例中的测试步骤必须在 it/specify 块内实现。
基本测试实现
可以使用以下命令完成基本测试实现:
// test suite name
describe('Tutorialspoint Test', function () {
// Test case
it('Scenario 1', function (){
// test step for URL launching
cy.visit("https://www.google.com/");
});
});
上面使用的 cy 命令不需要对象调用。安装 node 模块后,它默认可用。
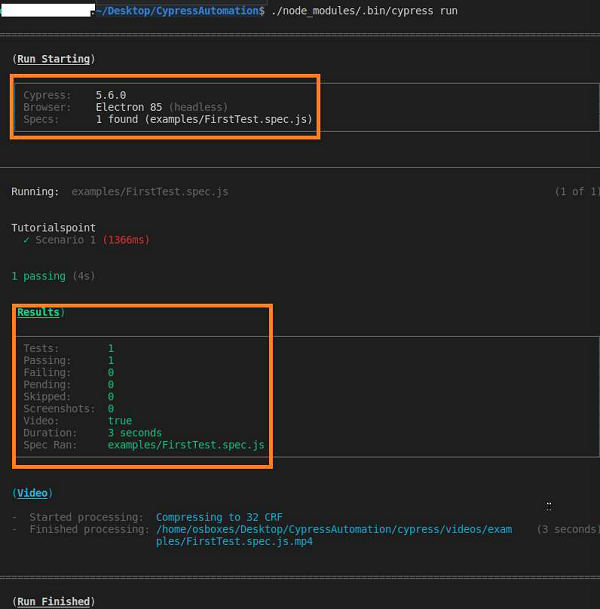
测试执行
要从命令行执行,请运行以下命令:
./node_modules/.bin/cypress run
这里,integration 文件夹中的所有文件都会被触发。
要从测试运行器执行,请运行以下命令:
./node_modules/.bin/cypress open
然后,点击我们想要触发执行的规范文件。
要从命令行触发特定文件的执行,请运行以下命令:
cypress run --spec "<spec file path>"
您的计算机上将出现以下屏幕: