
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get 和 Post
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表板
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 隐藏元素
Cypress 可以处理隐藏元素。在某些情况下,子菜单只有在将鼠标悬停在主菜单上时才会显示。这些子菜单最初使用层叠样式表 (CSS) 属性 display:none 隐藏。
为了处理隐藏元素,Cypress 利用 jQuery 方法 show。它必须借助 Cypress 命令 (invoke['show']) 调用。
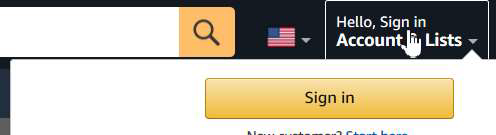
例如,将鼠标悬停在“登录”菜单上时,会显示“登录”按钮,如下所示:

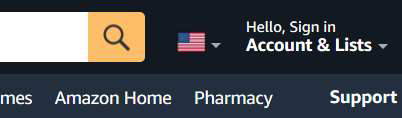
将鼠标移出“登录”菜单后,“登录”按钮会隐藏,如下所示:

实现
使用 jQuery show 方法实现隐藏元素如下所示:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});
执行结果
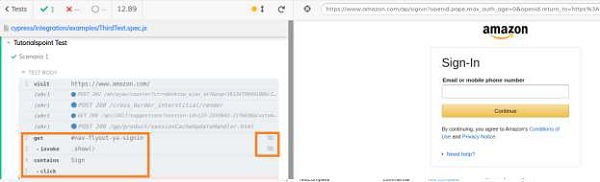
输出结果如下所示:

describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});
执行结果
输出结果如下所示:

执行日志显示隐藏元素在步骤右侧由一个图标表示。
Cypress 还有另一种处理隐藏元素的技术。
例如,要单击隐藏元素,我们可以使用 Cypress 命令 click 并将选项 {force : true} 作为参数传递给它 - click({ force: true })。
这会修改隐藏元素的隐藏特性,我们可以单击它。
使用 click 实现
以下是使用包含选项的 click 在 Cypress 中进行实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
//click hidden element
cy.contains('Sign').click({force:true});
});
});
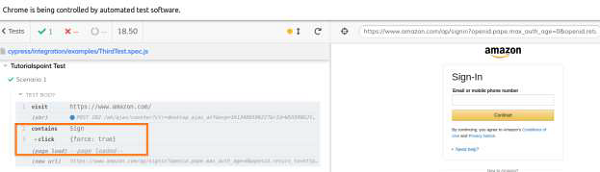
执行结果
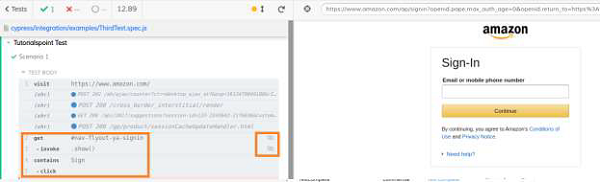
输出结果如下所示:

执行日志显示已单击隐藏元素(登录),并且我们已导航到下一页。
广告