
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures
- Cypress - 环境变量
- Cypress - Hooks
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 调试
Cypress 有一个非常好的调试功能,我们可以进行时间旅行,查看测试执行期间实际发生的情况。这可以通过将鼠标悬停在测试运行器日志上来完成。
当我们在测试运行器窗口中逐步操作时,元素会被高亮显示。我们还可以使用 Cypress 命令 `pause`。这会暂停执行,在此期间我们可以调试之前的步骤。之后,我们可以再次恢复执行。
实现
Cypress 中调试命令的实现如下:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch the application
cy.visit("https://#");
// enable cookie logging
Cypress.Cookies.debug(true)
cy.getCookies
//pause execution
cy.pause()
cy.setCookie('cookie1', 'value1' )
});
});
执行结果
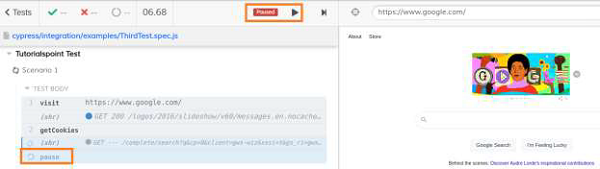
输出结果如下:

输出日志显示执行已暂停(由“暂停”按钮表示)。然后,通过单击“恢复”按钮(出现在“暂停”按钮旁边),我们可以在调试之前的步骤后恢复执行。

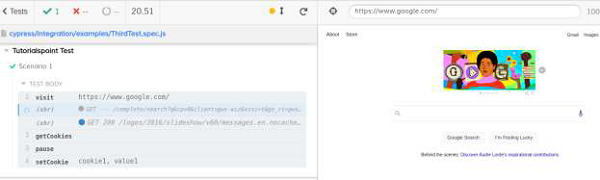
输出日志现在包含暂停后执行的所有步骤。
如果我们在浏览器上打开开发者控制台(按 F12),并从测试运行器中选择一个步骤,控制台将显示使用的命令和生成的返回值。
例如,对于 `setCookie` 步骤,控制台显示命令 - `setCookie`,返回值显示 Cookie 名称 - `cookie1` 和值 - `value1`。

广告