
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET和POST请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures
- Cypress - 环境变量
- Cypress - Hooks
- Cypress - JSON文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 使用XHR
XHR是XML HTTP Request的缩写。它是一个应用程序编程接口(API),作为对象提供,其方法可在Web浏览器和服务器之间发送数据。XHR中的对象可以请求服务器以响应形式提供数据。
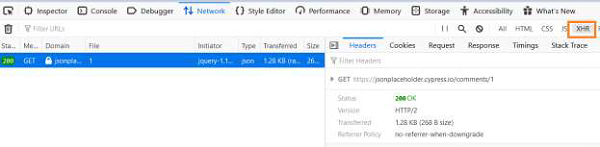
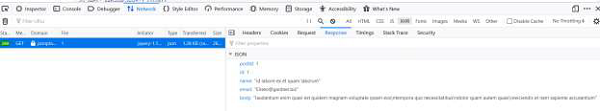
Cypress不仅可以用于前端自动化,还可以通过直接访问XHR对象来控制网络流量。然后,它对这些对象应用断言。它可以模拟或存根响应。可以在浏览器的“网络”选项卡中查看XHR详细信息。
XHR响应头如下:

响应如下:

要发出XHR请求,可以使用`cy.request()`命令。`cy.intercept()`方法用于将响应重定向到匹配的请求。
XHR请求的实现
以下是解释在Cypress中实现XHR请求的命令:
cy.request('https://jsonplaceholder.cypress.io/comments').as('c')
//aliasing request
cy.get('@c').should((response) => {
expect(response.body).to.have.length(100)
expect(response).to.have.property('headers')
})
广告