
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境搭建
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures (夹具)
- Cypress - 环境变量
- Cypress - Hooks (钩子)
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 复选框
check 和 uncheck 命令用于操作复选框。在 HTML 代码中,复选框具有一个 input 标签,其 type 属性的值为 checkbox。
Cypress 命令
与复选框相关的 Cypress 命令如下:
用于点击所有复选框的命令如下:
cy.get('input[type="checkbox"]').check()
用于点击 id 为 check 的复选框的命令如下:
cy.get('#chk').check()
用于点击值为 Cypress 的复选框的命令如下:
cy.get('input[type="checkbox"]').check('Cypress')
用于点击值为 Java 和 Python 的复选框的命令如下:
cy.get('input[type="checkbox"]').check(['Java','Python'])
用于点击值为 Java 并带有选项的复选框的命令如下:
cy.get('.chk').check('Java', options)
用于点击值为 Java 和 Python 并带有选项的复选框的命令如下:
cy.get('input[type="checkbox"]').check(['Java','Python'], options)
用于点击 class 为 check 并带有选项的复选框的命令如下:
cy.get('.chk').check({force : true})
用于取消选中所有复选框的命令如下:
cy.get('input[type="checkbox"]').uncheck()
用于取消选中 id 为 check 的复选框的命令如下:
cy.get('#chk').uncheck()
用于取消选中值为 Cypress 的复选框的命令如下:
cy.get('input[type="checkbox"]').uncheck('Cypress')
用于取消选中值为 Java 和 Python 的复选框的命令如下:
cy.get('input[type="checkbox"]').uncheck(['Java','Python'])
用于取消选中值为 Java 并带有选项的复选框的命令如下:
cy.get('.chk').uncheck('Java', options)
用于取消选中值为 Java 和 Python 的复选框并带有选项的命令如下:
cy.get('input[type="checkbox"]').uncheck(['Java','Python'], options)
用于取消选中 class 为 check 并带有选项的复选框的命令如下:
cy.get('.chk').uncheck({force : true)
Cypress 中的选项
Cypress 中可用的选项如下:
log – 默认值 – true – 用于开启/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000ms) – 用于设置在抛出错误之前的最大等待时间。
force – 默认值 – false – 用于强制执行操作。
scrollBehaviour – 默认值 – scrollBehaviour(top) – 用于设置在命令执行前视口滚动到的元素位置。
waitForAnimations – 默认值 – waitForAnimations(true) – 用于等待元素完成动画后再运行命令。
animationDistanceThreshold - 默认值 – animationDistanceThreshold (5) – 用于设置元素应超过的像素距离才能被视为动画。
check/uncheck 命令都需要与产生 DOM 元素的命令链式调用,并且可以对这些命令应用断言。
Cypress 命令的实现
下面解释了 Cypress 中命令的实现:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#/signup")
//checkbox with assertion
cy.get('input[type="checkbox"]').check().should('be.checked')
//identify checkbox with class with assertion
cy.get('.VfPpkd-muHVFf-bMcfAe').uncheck().should('not.be.checked')
})
})
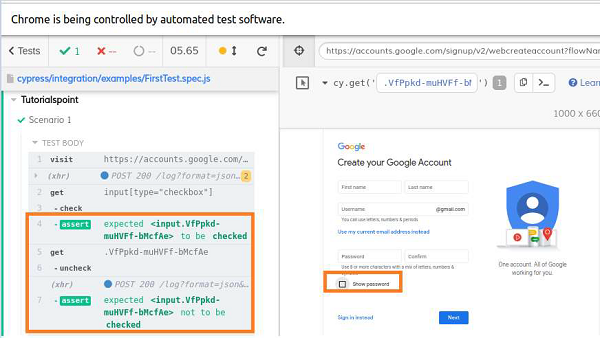
执行结果
输出如下:

以上结果显示,“显示密码”左侧的复选框首先使用 check 命令选中(使用断言 should 验证)。
然后,它使用 uncheck 命令取消选中(也使用断言 should 验证)。