
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 固定装置
- Cypress - 环境变量
- Cypress - 钩子
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 屏幕截图和视频
Cypress 可以处理屏幕截图和视频。首先,让我们了解 Cypress 如何帮助捕获屏幕截图。
屏幕截图
我们可以使用 Cypress 中的截图命令捕获整个页面和特定元素的截图。
除此之外,Cypress 还具有内置功能,可以捕获失败测试的屏幕截图。要捕获特定场景的屏幕截图,我们使用命令 screenshot。
屏幕截图实现
Cypress 中截图命令的实现如下所示:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//complete page screenshot with filename - CompletePage
cy.screenshot('CompletePage')
//screenshot of particular element
cy.get(':nth-child(2) > button').screenshot()
});
});
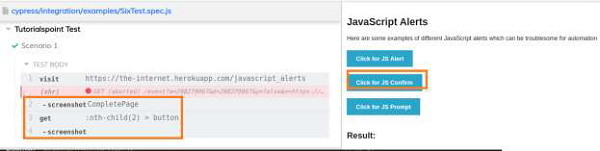
执行结果
输出如下所示:

执行日志显示捕获了完整的页面截图(文件名 为 CompletePage.png),并且还截图了一个特定元素(点击 JS Confirm)。
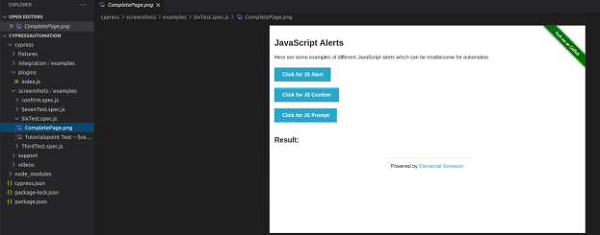
这些屏幕截图被捕获到项目中的 screenshots 文件夹(在 plugins 文件夹中)。屏幕截图捕获的位置可以通过更改全局配置来修改。
为全页面图像创建了 CompletePage.png 文件。

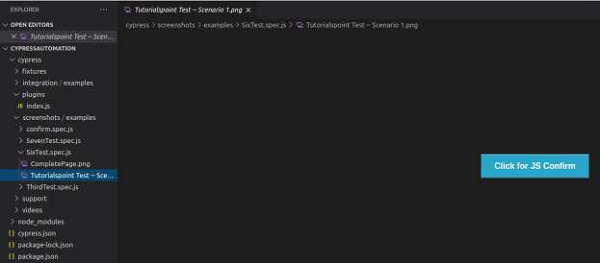
捕获了按钮“点击 JS Confirm”的屏幕截图。

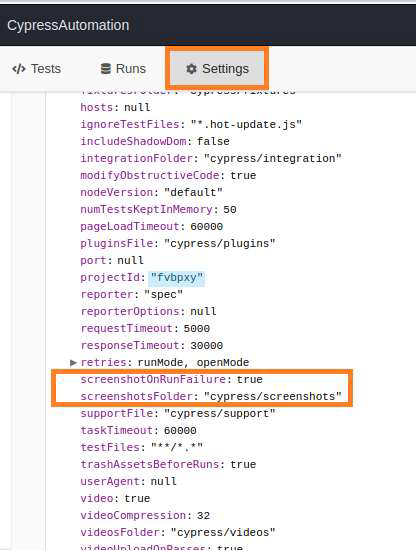
在“测试运行器设置”选项卡中,参数 screenshotOnRunFailure 默认设置为 true 值。因此,始终为失败测试捕获屏幕截图。
此外,screenshotsFolder 参数的值为 cypress/screenshots。因此,屏幕截图将捕获到 screenshots 文件夹中。

要禁用捕获失败屏幕截图的功能,我们必须在 cypress.json 文件中添加以下值:
Cypress.Screenshot.defaults({
screenshotOnRunFailure: false
})
视频
默认情况下,Cypress 的视频捕获功能对测试处于打开状态。它们存储在项目中的 videos 文件夹中。
一旦使用以下命令运行 Cypress 测试:
node_modules/.bin/cypress run
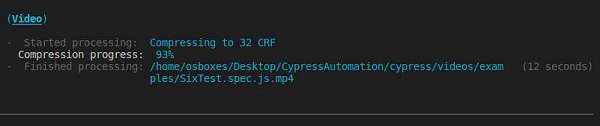
我们将获得控制台消息以及视频位置、压缩详细信息等:

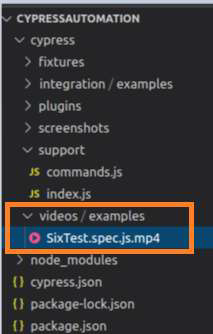
我们在项目中的同一位置获得相应的视频。

要禁用视频捕获功能,我们必须在 cypress.json 文件中添加以下值:
{
"video": false
}
广告