
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报框
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - 获取和发送请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures
- Cypress - 环境变量
- Cypress - Hooks
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 获取和发送请求
GET 和 POST 方法是应用程序编程接口 (API) 测试的一部分,Cypress 可以执行此测试。
GET 方法
要执行 GET 操作,我们将使用 cy.request() 发出 HTTP 请求,并将方法 GET 和 URL 作为参数传递给该方法。
状态码反映请求是否已正确接受和处理。代码 200(表示成功)和 201(表示已创建)。
GET 方法的实现
以下是 Cypress 中 GET 方法的实现:
describe("Get Method", function(){
it("Scenario 2", function(){
cy.request("GET", "https://jsonplaceholder.cypress.io/comments", {
}).then((r) => {
expect(r.status).to.eq(200)
expect(r).to.have.property('headers')
expect(r).to.have.property('duration')
});
})
})
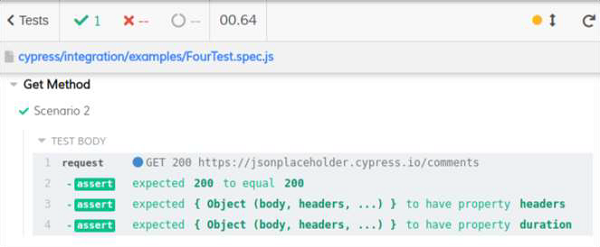
执行结果
输出如下:

POST 方法
使用 POST 方法时,我们实际上是在发送信息。如果我们有一组实体,我们可以使用 POST 在末尾追加新的实体。
要执行 POST 操作,我们将使用 cy.request() 发出 HTTP 请求,并将方法 POST 和 URL 作为参数传递给该方法。
POST 方法的实现
以下是 Cypress 中 POST 方法的实现:
describe("Post Method", function(){
it("Scenario 3", function(){
cy.request('https://jsonplaceholder.cypress.io/users?_limit=1')
.its('body.0') // yields the first element of the returned list
// make a new post on behalf of the user
cy.request('POST', 'https://jsonplaceholder.cypress.io/posts', {
title: 'Cypress',
body: 'Automation Tool',
})
})
});
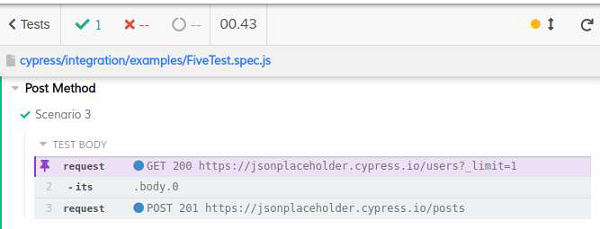
执行结果
输出如下:

广告