
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 编写第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 测试运行器
Cypress 测试运行器有助于触发测试执行。完成 Cypress 安装后,工具会在终端给出如下建议:
You can open Cypress by running − node_modules/.bin/cypress open
要打开测试运行器,需要运行以下命令:
node_modules/.bin/cypress open
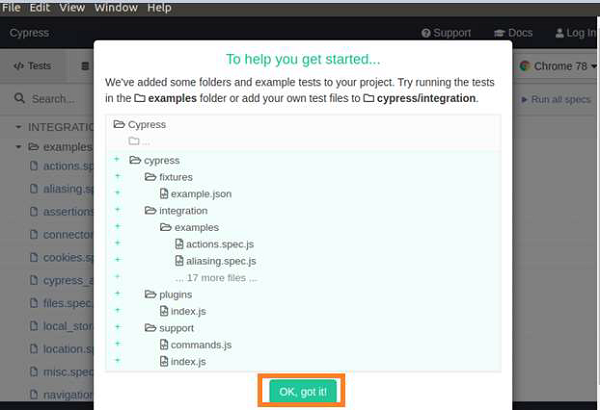
一段时间后,测试运行器窗口将打开,并显示一条消息,说明 Cypress 在 examples 文件夹下提供了一个示例项目文件夹结构。
点击“OK, got it!”按钮。您电脑上将显示如下屏幕:

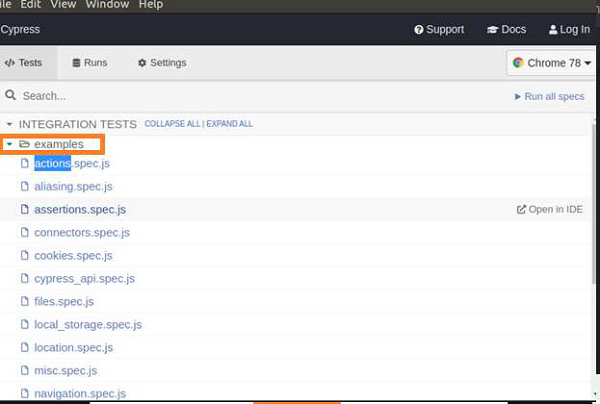
然后启动测试运行器,examples 文件夹下有多个 spec 文件可用,如下所示:

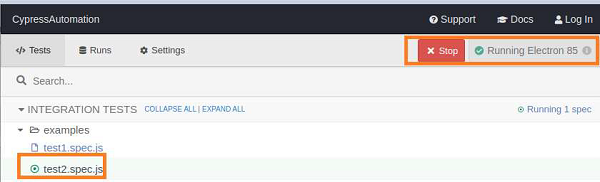
要运行特定文件(例如 test2.spec.js),需要点击它。此外,还可以选择浏览器和停止执行选项。

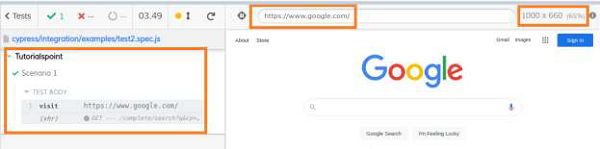
执行将从以下屏幕开始,显示测试步骤、测试用例名称、测试套件、URL、测试持续时间、浏览器尺寸等等。

广告