
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer 与 Cypress 的比较
Puppeteer 和 Cypress 的主要区别如下:
| 序号 | Puppeteer | Cypress |
|---|---|---|
| 1 | Puppeteer 是一个基于 Chromium 引擎的 Node 模块。 | Cypress 是一个用 JavaScript 开发的专用测试自动化框架。 |
| 2 | Puppeteer 主要用于网页抓取和爬取 SPA(单页应用程序)。 | Cypress 主要用于自动化整个应用程序的测试用例。 |
| 3 | Puppeteer 中的断言基于 Mocha、Jasmine 或 Jest 框架。 | Cypress 有其自身的断言。 |
| 4 | VS Code 和 Webstorm 主要用作 Puppeteer 的 IDE。 | Cypress 有其自身的 IDE。 |
| 5 | Puppeteer 主要为 Chromium 开发,因此开发的测试主要在 Chrome 中执行。 | Cypress 可用于在多个浏览器(如 Chrome、Firefox、Electron 等)上执行测试。 |
| 6 | Puppeteer 没有仪表盘。 | Cypress 有其仪表盘,用于查看已记录的测试,并提供执行过程中发生的事件的详细信息。 |
| 7 | Puppeteer 执行测试的速度比 Cypress 快。 | Cypress 执行测试的速度比 Puppeteer 慢。 |
| 8 | Puppeteer 的 API 比 Cypress 的 API 不易使用。 | Cypress 的 API 比 Puppeteer 的 API 更易使用。 |
| 9 | Puppeteer 免费使用。 | Cypress 既有免费版也有付费版。 |
| 10 | Puppeteer 在测试中没有 fixtures 和 group fixtures 功能。 | Cypress 具有在测试中应用 fixtures 和 group fixtures 的功能。 |
| 11 | Puppeteer 无法对测试进行分组执行。 | Cypress 可以对测试进行分组执行。 |
| 12 | Puppeteer 没有模拟功能。 | Cypress 具有模拟功能。 |
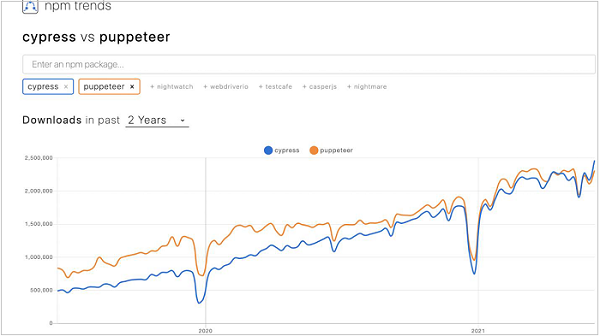
让我们观察一下过去两年 Puppeteer 和 Cypress 的 npm 趋势。我们将观察到 Puppeteer 和 Cypress 使用率的上升趋势(可从以下链接获取):
https://www.npmtrends.com/cypress-vs-puppeteer

广告