
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 获取元素属性
我们可以使用 Puppeteer 获取元素的属性值。属性添加到 HTML 标签内。它们用于描述元素的属性。属性及其值以键值对的形式定义。
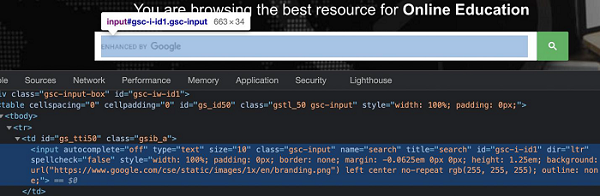
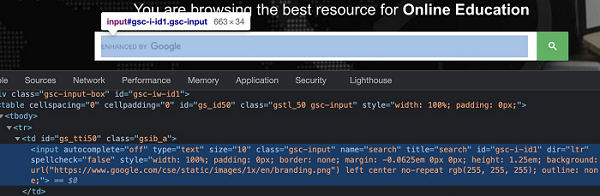
让我们以一个具有以下属性的编辑框为例:

这里,input 是标签名。HTML 中的标签可能包含属性也可能不包含属性。type、class、name、id 等是此元素的属性。例如,在 id = gsc-i-id1 中,= 左侧的文本是属性名称(即 id),= 右侧的文本是属性值(即 gsc-i-id1)。
属性可能分配了值也可能未分配值。此外,如果分配了值,则应将其用双引号或单引号括起来。属性的值由开发者根据自己的选择设置。
元素属性的方法
获取元素属性的方法如下:
getAttribute()
此方法用于获取作为参数传递给此方法的属性的值。
语法
语法如下:
let v = await page.$eval("input", element=> element.getAttribute("class"))
element.<attribute name>
语法
语法如下:
let v = await page.$eval("input", element=> element.class)
element.getProperty()
此方法用于获取作为参数传递给此方法的属性的值。
语法如下:
语法
const n = await page.$("#txt")
const t = await (await n.getProperty('textContent')).jsonValue()
在下图中,让我们识别高亮的编辑框并获取其 class 属性的值 - gsc-input。

首先,按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 将以下代码添加到创建的 testcase1.js 文件中。
//Puppeteer library
const pt= require('puppeteer')
async function getElementAttribute(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//identify element with id
const n = await page.$("#gsc-i-id1")
//get class attribute
let v = await page.$eval("input", n => n.getAttribute("class"))
console.log(v)
}
getElementAttribute()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
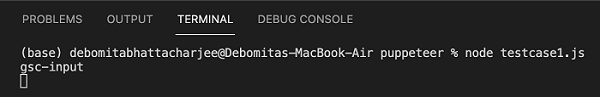
node testcase1.js

成功执行命令后,元素的 class 属性值 - gsc-input 将打印在控制台中。
广告