
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理标签页
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截屏
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 处理框架
html 代码中的框架由 frames/iframe 标签表示。Puppeteer 可以通过从主页面切换到框架来处理框架。要使用框架内的元素,首先我们必须借助定位器识别框架。contentFrame 方法用于访问框架内的元素。
语法
处理框架的语法如下:
const f = await page.$("frame[name='frame-bottom']")
const m = await f.contentFrame()
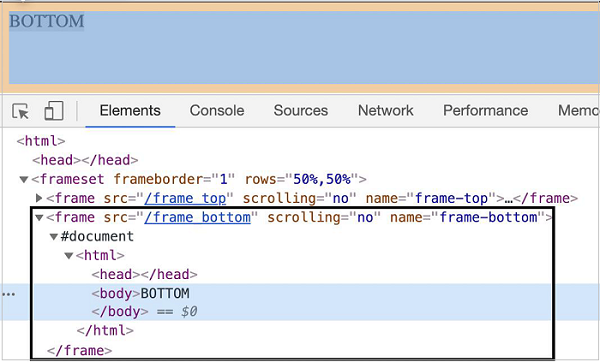
让我们看看框架内元素的 html 代码,并获取其中的文本 - BOTTOM。

上图中高亮的标签名为 frame,其 name 属性的值为 frame-bottom。
首先,按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 将以下代码添加到创建的 testcase1.js 文件中。
//Puppeteer library
const pt= require('puppeteer')
async function frameHandle(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://the-internet.herokuapp.com/nested_frames')
//identify frame
const f = await page.$("frame[name='frame-bottom']")
//move to frame
const x = await f.contentFrame();
//identify element inside frame
const n = await x.$("body")
//get text
const v = await (await n.getProperty("textContent")).jsonValue()
console.log(v)
}
frameHandle()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
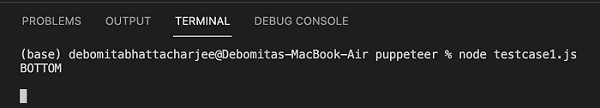
node testcase1.js

命令成功执行后,框架中的文本 - BOTTOM 将打印到控制台。
广告