
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认对话框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 标签页处理
我们可以使用以下方法在 Puppeteer 中处理标签页:
newPage()
我们可以使用浏览器对象中提供的此方法打开一个新标签页。
语法
语法如下:
const p = await browser.newPage()
close()
我们可以使用此方法关闭已打开的标签页。
语法
语法如下:
await p.close()
close()
我们可以使用浏览器对象中提供的此方法关闭所有已打开的标签页。
语法
语法如下:
await browser.close()
首先,请按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(已安装 Puppeteer 和 Puppeteer core 的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//adding Puppeteer library
const pt = require('puppeteer')
pt.launch().then(async browser => {
//browser new page
const p = await browser.newPage();
//set viewpoint of browser page
await p.setViewport({ width: 1000, height: 500 })
//launch URL
await p.goto('https://tutorialspoint.com/index.htm')
//capture screenshot
await p.screenshot({
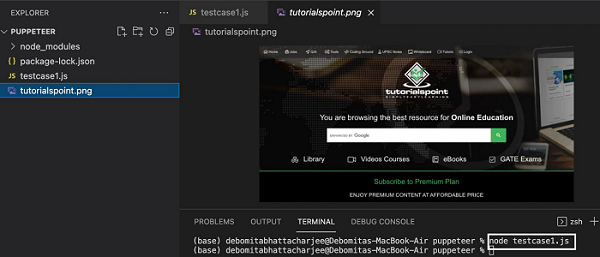
path: 'tutorialspoint.png'
});
//browser close
await browser.close()
})
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

命令成功执行后,将在 page 目录中创建一个名为 tutorialspoint.png 的新文件。它包含在浏览器中启动的页面捕获的屏幕截图。
广告