
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认弹窗
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 元素操作
我们可以使用 Puppeteer 处理页面上的元素。一旦我们导航到一个网页,我们就需要与页面上可用的网页元素进行交互,例如点击链接/按钮,在编辑框中输入文本等等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。为了唯一地获取元素的属性,我们需要检查它(右键点击元素,然后选择“检查”选项)。ElementHandle 对象由方法 page.$、page.$$ 和 page.$x 创建。这些对象引用页面上的元素或标签。
Puppeteer 定位元素的方法
这些方法列在下面:
page.$(定位器值)
此方法返回一个包含 ElementHandle 的 Promise。ElementHandle 是已识别元素的对象。如果有多个元素具有相同的定位器值,则仅返回页面左上角第一个匹配的元素。
page.$$(定位器值)
此方法返回一个包含 ElementHandle 数组的 Promise。如果有多个元素具有相同的定位器值,则所有匹配的元素都将以数组的形式返回。
page.$x(xpath 值)
此方法返回一个包含 ElementHandle 数组的 Promise。如果有多个元素具有相同的 xpath 值,则所有匹配的元素都将以数组的形式返回。如果只有一个匹配的元素,则返回的数组将包含单个元素。
ElementHandle 方法(如 elementHandle.$、elementHandle.$$ 和 elementHandle.$x)可以应用于元素。在这种情况下,将在当前 ElementHandle 的 DOM 中搜索元素,而不是在整个 DOM 中搜索。
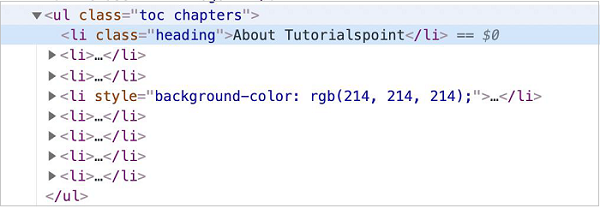
在下图中,让我们以一个具有 li 标签(具有父元素 ul)且类属性值为 heading 的元素为例。要使用页面上的 ElementHandle 方法识别它,表达式应如下所示:
const n = await page.$(".heading")
要使用元素上的 ElementHandle 方法识别它,表达式应如下所示:
const m = await page.$("ul")
const p = await m.$(".heading")
现在,请参考下面给出的具有 li 标签的元素的图像

定位器类型
Puppeteer 中的定位器类型列在下面:
ID
类
类型
XPath
属性
类型
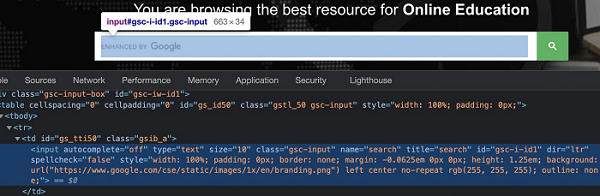
要使用上述定位器,我们应该对 HTML 代码有基本的了解。让我们以一个具有以下属性的编辑框为例:

这里,input 是标签名。HTML 中的标签可能具有也可能不具有属性。type、class、name、id 等是元素的属性。
例如,在表达式 class = "gsc-input" 中,= 左侧的文本是属性名称(class),= 右侧的文本是属性值(gsc-input)。
属性可能具有也可能不具有分配的值。此外,如果分配了值,则应将其括在双引号或单引号中。属性的值由开发人员根据自己的选择设置。