
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认弹窗
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer 简介
Puppeteer 用于自动化和简化前端开发和测试。它由 Google 推出。Puppeteer 基于 Node.js 库,并且是开源的。
Puppeteer 包含用于交互和管理 Chrome 浏览器(无头模式)或 Chromium(遵循 DevTools 协议)的 API。但是,它也可以用于在 Chrome/Chromium/Edge/Firefox 等浏览器上进行非无头模式执行。
Puppeteer 可用于自动化大部分 UI 测试、键盘、鼠标移动等。它可用于测试用 Angular 和 Angularjs 开发的应用程序。可以使用 Puppeteer 执行网页抓取和爬取等操作。
Puppeteer 不被认为是像 Selenium、Cypress、Protractor 等那样的自动化工具。它主要用于管理 Chromium 浏览器的内部功能。我们可以通过按 F12 或 Command+Option+C(在 MacOS 上)在 Chrome 浏览器中打开 DevTools。

Puppeteer 就像一个开发工具,因为它能够执行开发人员执行的大部分任务,例如处理请求和响应、定位元素、网络流量和性能等等。
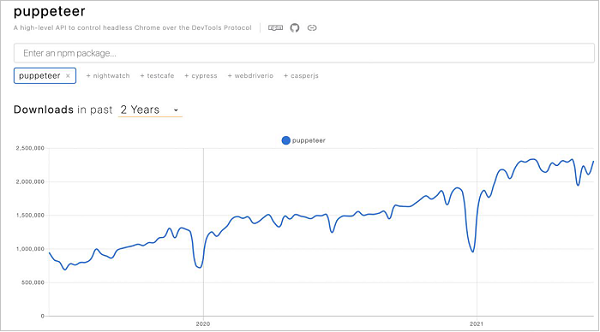
如果我们关注过去几年的 Puppeteer 下载的 npm 趋势,我们将观察到 Puppeteer 使用率的上升趋势(可从以下链接获取):

Puppeteer 架构
Puppeteer 利用 Node 库,该库提供用于管理 Chromium 或 Chrome 浏览器的顶级 API。这是通过遵循 DevTools 协议完成的。
Puppeteer 具有以下层次结构:
浏览器(带/不带无头模式) - 浏览器执行要在浏览器引擎上执行的操作。
Chromium 开发项目或 CDP - Chromium 是所有操作实际执行的地方。Microsoft Edge 和 Chrome 浏览器使用 Chromium 作为浏览器引擎。
Puppeteer - 这实际上是基于 node 模块的包。
自动化测试代码 - 这也称为 Nodejs 层。在这里,最终用户使用 JavaScript 开发实际的自动化代码。