
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 处理确认警告框
Puppeteer 能够处理警告框。像 Selenium、WebdriverIO 等自动化工具会在警告框出现在页面后才接受或关闭它。
然而,在 Puppeteer 中,用户必须在警告框出现在页面之前指示是接受还是关闭它。为此,必须使用 Puppeteer 触发 `on` 事件监听器。
处理确认警告框的方法
下面列出了一些处理警告框的方法:
accept(): Promise<void> − 此方法用于接受警告框。
message(): string − 此方法用于获取警告框中的消息。
type(): DialogType − 此方法用于获取对话框类型。对话框类型可以是提示框、确认框或提示框。
dismiss(): Promise<void> − 此方法用于关闭警告框。
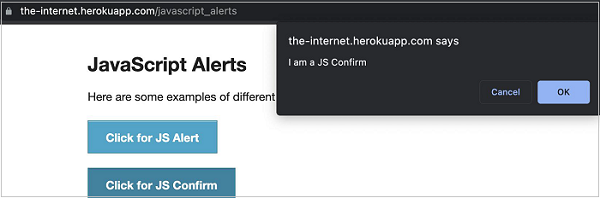
在下图中,点击“Click for JS Confirm”后,会显示一个确认警告框。让我们获取警告框中的文本。

首先,按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 − 在创建 `node_modules` 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 `node_modules` 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 − 输入文件名,例如 `testcase1.js`。

步骤 3 − 在创建的 `testcase1.js` 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function confirmAlert(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage();
//on event listener trigger
page.on('dialog', async dialog => {
//get alert message
console.log(dialog.message());
//accept alert
await dialog.accept();
})
//launch URL
await page.goto('https://the-internet.herokuapp.com/javascript_alerts')
//identify element with xpath then click
const b = (await page.$x("//button[text()='Click for JS Confirm']"))[0]
b.click()
}
confirmAlert()
步骤 4 − 使用以下命令执行代码。
node <filename>
在我们的示例中,我们将运行以下命令:
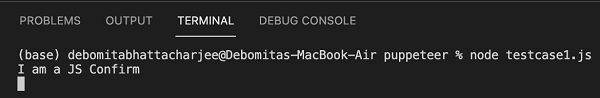
node testcase1.js

命令成功执行后,确认警告框文本“I am a JS Confirm”将打印到控制台。
广告