
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认对话框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - VS Code 配置
安装 Visual Studio (VS) Code 的步骤如下:
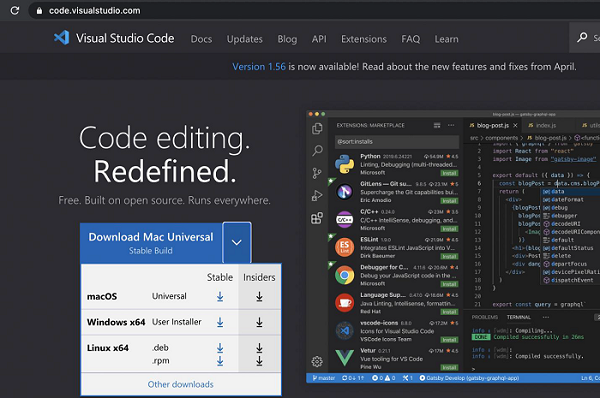
步骤 1 - 访问以下链接:
步骤 2 - 根据您的操作系统(例如 macOS、Linux 或 Windows),选择相应的下载链接。

步骤 3 - 点击“下载”按钮后,将下载一个 zip 文件。下载完成后,点击该文件,Visual Studio Code 应用程序即可使用。

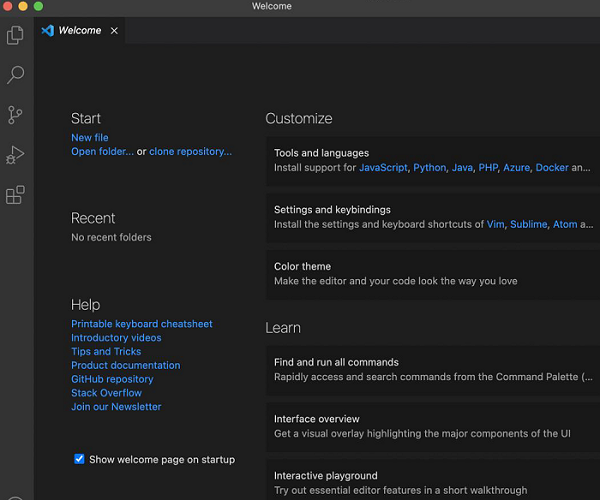
步骤 4 - 双击它,Visual Studio Code 应用程序将启动,并显示欢迎页面。

广告