
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
处理编辑框和复选框
让我们了解 Puppeteer 如何处理编辑框。
处理编辑框
Puppeteer 能够处理编辑框。编辑框的 HTML 标签为 input,其 type 属性设置为 text 值。
一些处理编辑框的方法列在下面:
type()
此方法用于将文本输入编辑框和文本区域,而不会替换已有的内容。
语法
type() 的语法如下:
const n = await page.$("#txt")
await n.type("Puppeteer")
我们可以延迟在编辑框中输入文本。这可以通过添加参数 {delay: 时间间隔} 来实现。时间间隔以毫秒表示。
语法
同样的语法如下:
await page.type("[class='loc']", "Tutorialspoint", {delay:700})
要删除在编辑框中输入的文本,我们必须在该字段上执行三次点击事件(使用参数 clickCount),然后按退格键。这类似于选择编辑框中的所有值,然后按退格键。
语法
语法如下:
const n = await page.$("#txt")
await n.type("Puppeteer")
await n.click({clickCount: 3});
await page.keyboard.press('Backspace')
要获取在编辑框中输入的值,我们必须使用 getProperty 方法并将 value 作为参数传递给该字段。
const v = await (await n.getProperty("value")).jsonValue()
console.log(v)
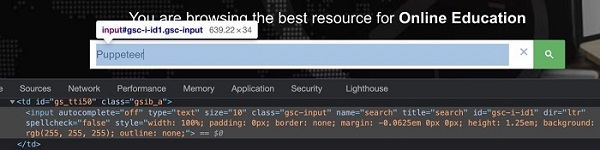
在下图中,让我们输入文本 Puppeteer 然后清除它。

首先,按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function enterText(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage();
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//identify edit box
const f = await page.$("#gsc-i-id1")
//enter text
f.type("Puppeteer")
//clear text entered
await f.click({clickCount: 3})
//wait for sometime
await page.waitForTimeout(4000)
await page.keyboard.press('Backspace')
//browser close
await browser.close()
}
enterText()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js
处理复选框
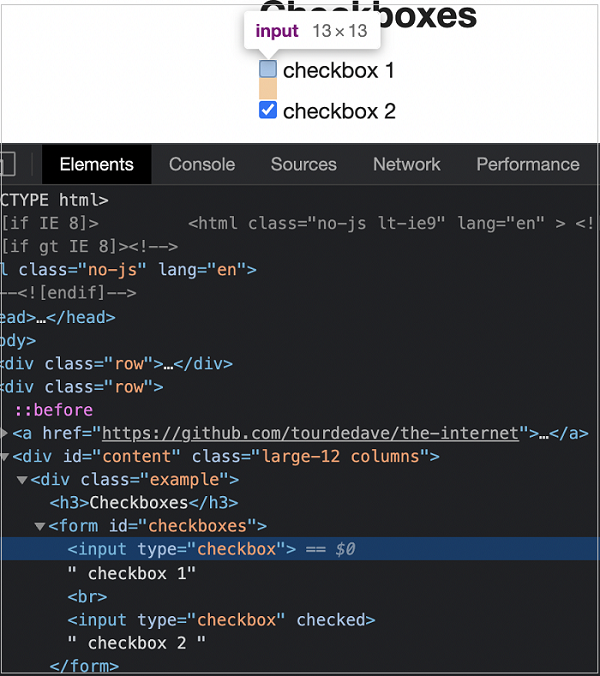
在使用 Puppeteer 自动化测试时,我们可以处理 UI 中的复选框。复选框在 html 代码中用 tagname 为 input,type 为 checkbox 来标识。

一些处理复选框的方法如下:
click()
它用于选中和取消选中复选框。此方法是 ElementHandle 类的一部分。
语法
click() 的语法如下:
const n = await page.$("#txt")
n.click()
要验证复选框是否被选中,我们必须使用 getProperty 方法并将 value 作为参数传递给该字段。它返回一个布尔值(如果选中则为 true,否则为 false)。
const v = await (await n.getProperty("checked")).jsonValue()
console.log(v)
首先,按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function checkBoxHandle(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://the-internet.herokuapp.com/checkboxes')
//identify element then click
const n = await page.$("input[type='checkbox']")
n.click()
//wait for sometime
await page.waitForTimeout(4000)
//verify if checkbox is checked
const v = await (await n.getProperty("checked")).jsonValue()
console.log(v)
}
checkBoxHandle()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

命令成功执行后,控制台会打印布尔值 true。这是 getProperty("checked") 返回的值,因为复选框已被选中。