
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - XPath 轴
为了唯一地确定一个元素,我们可以利用html标签内的任何属性,或者使用html标签上属性的组合。大多数情况下使用id属性,因为它在页面中是唯一的。
但是,如果id属性不存在,我们可以使用其他属性,例如class、name等等。如果id、name和class等属性不存在,我们可以利用仅该标签可用的独特属性或属性及其值的组合来识别元素。
为此,我们必须使用xpath表达式。此外,如果页面上的元素是动态的,那么xpath选择器可以作为选择器的一个不错的选择。
xpath是双向的,这意味着我们可以从父元素遍历到子元素,也可以从子元素遍历到父元素。xpath轴的详细信息将在下面的链接中提供:
https://tutorialspoint.com/xpath/xpath_axes.htm
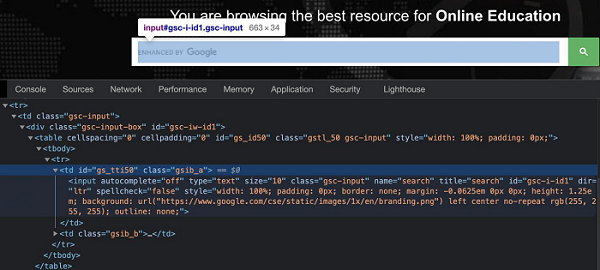
在下图中,让我们识别高亮的编辑框并获取其class属性的值 - gsc-input。

在上面的例子中,表格中(由tr标签表示)有两列(由td标签表示)。输入框位于第一列。
所以xpath表达式如下:
//table/tbody/tr/child::td.
在这里,我们使用的是xpath选择器,所以我们必须使用该方法:page.$x(xpath value)。此方法的详细信息在Puppeteer定位器章节中讨论。
首先,请按照Puppeteer基本测试章节中的步骤1到2进行操作,步骤如下:
步骤1 - 在创建node_modules文件夹的目录(Puppeteer和Puppeteer核心已安装的位置)中创建一个新文件。
Puppeteer安装的详细信息在Puppeteer安装章节中讨论。
右键单击创建node_modules文件夹的文件夹,然后单击“新建文件”按钮。

步骤2 - 输入文件名,例如testcase1.js。

步骤3 - 在创建的testcase1.js文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorAxesXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//identify element with xpath axes
const n = (await page.$x("//table/tbody/tr/child::td"))[0]
// get value of class attribute
let v = await page.$eval("input", n => n.getAttribute("class"))
console.log(v)
}
selectorAxesXpath()
步骤4 - 使用以下命令执行代码:
node <filename>
所以在我们的例子中,我们将运行以下命令:
node testcase1.js

命令成功执行后,元素的class属性值 - gsc-input 将打印在控制台中。