
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对XPath
- Puppeteer - 相对XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 相对XPath
为了唯一地确定一个元素,我们可以借助 html 标签中的任何属性,或者使用 html 标签上属性的组合。大多数情况下使用 id 属性,因为它在页面中是唯一的。
但是,如果不存在 id 属性,我们可以使用其他属性,例如 class、name 等。如果不存在 id、name 和 class 等属性,我们可以利用仅对该标签可用的唯一属性或属性及其值的组合来识别元素。
为此,我们必须使用 xpath 表达式。此外,如果页面上的元素是动态的,那么 xpath 选择器可以作为选择器的一个不错的选择。
相对XPath
XPath 可以分为两种类型 - 绝对和相对。相对 XPath 从要定位的元素开始,而不是从根开始。
它以 // 符号开头,表示任何后代。它的优势在于,即使 DOM 中删除或添加了元素,特定元素的相对 XPath 也不会受到影响。
要通过属性获取相对路径,xpath 表达式如下所示:
//tagname[@attribute='value'].
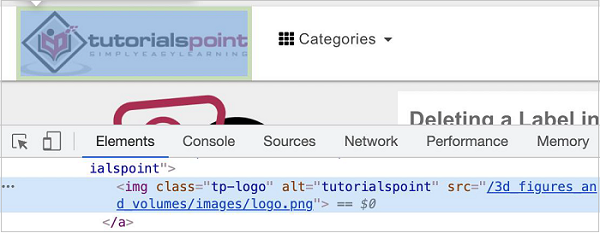
让我们借助 alt 属性识别页面上突出显示的徽标,然后单击它。

该元素的相对 XPath 如下所示
//img[@alt='tutorialspoint'].
在这里,我们使用的是 xpath 选择器,因此我们必须使用该方法:page.$x(xpath 值)。此方法的详细信息在“Puppeteer 定位器”章节中进行了讨论。
首先,请按照 Puppeteer 上“基本测试”章节中的步骤 1 到 2 进行操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在“Puppeteer 安装”章节中进行了讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 将以下代码添加到创建的 testcase1.js 文件中。
//Puppeteer library
const pt= require('puppeteer')
async function selectorRelativeXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
a wait page.goto('https://tutorialspoint.com/questions/index.php')
//identify element with relative xpath then click
const b = (await page.$x("//img[@alt='tutorialspoint']"))[0]
b.click()
//wait for sometime
//wait for sometime
await page.waitForTimeout(4000)
//obtain URL after click
console.log(await page.url())
}
selectorRelativeXpath()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

成功执行该命令后,单击徽标图像导航到的页面的 URL - https://tutorialspoint.com/index.htm 将打印到控制台。