
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 和 Selenium 的比较
- Puppeteer 和 Protractor 的比较
- Puppeteer 和 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认提示框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer 和 Protractor 的比较
Puppeteer 和 Protractor 之间的主要区别如下所示:
| 序号 | Puppeteer | Protractor |
|---|---|---|
| 1 | Puppeteer 是 Node 中为 Chromium 引擎开发的一个模块。 | Protractor 是一款专用的测试自动化工具。 |
| 2 | Puppeteer 执行测试的速度比 Protractor 快。 | Protractor 执行测试的速度比 Puppeteer 慢。 |
| 3 | Puppeteer 主要针对 Chromium 开发,因此开发的测试主要在 Chrome 中执行。 | Protractor 可用于在多个浏览器(如 Chrome、Firefox、IE、Safari 等)上执行测试。 |
| 4 | Puppeteer 可以通过利用请求和响应来进行 API 测试。 | 使用 Protractor 进行 API 测试比较困难。 |
| 5 | Puppeteer 可用于验证用于加载网页的 CSS 和 JavaScript 文件的数量。 | Protractor 不能用于验证用于加载网页的 CSS 和 JavaScript 文件的数量。 |
| 6 | Puppeteer 可用于操作 Chrome 浏览器中 DevTools 的大多数功能。 | Protractor 不能用于操作 Chrome 浏览器中 DevTools 的大多数功能。 |
| 7 | Puppeteer 可以借助模拟器在各种设备上执行测试。 | 使用 Protractor 模拟器并不容易。 |
| 8 | Puppeteer 可用于将屏幕截图保存为图像和 PDF 格式。 | Protractor 可用于将屏幕截图仅保存为图像格式。 |
| 9 | Puppeteer 可用于获取页面加载所需的时间。 | Protractor 不能用于获取页面加载所需的时间。 |
| 10 | 在 Puppeteer 中,我们可以验证不加载图像的应用程序。 | 在 Protractor 中,我们可以验证不加载图像的应用程序。 |
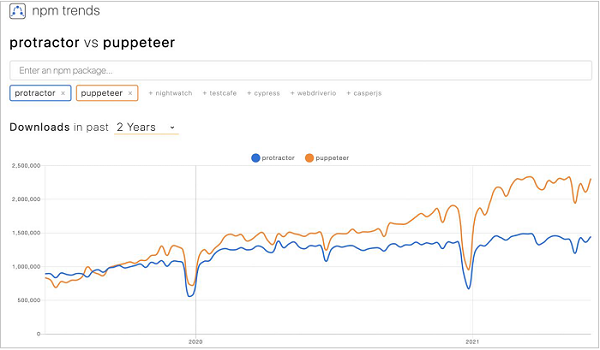
让我们观察一下 Puppeteer 和 Protractor 在过去两年的 npm 趋势。我们会发现,与 Protractor 相比,Puppeteer 的使用趋势呈上升趋势(可从以下链接获取):
https://www.npmtrends.com/protractor-vs-puppeteer

广告