
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
名称选择器和类名选择器
让我们从学习名称选择器开始。
名称选择器
导航到网页后,我们必须与页面上可用的网页元素进行交互,例如单击链接/按钮、在编辑框中输入文本等等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。如果 name 属性的值在页面中只使用一次,我们可以将其用作名称选择器。如果有多个元素具有相同的名称,则只识别页面上第一个匹配的元素。
语法
名称选择器的语法如下:
const f = await page.$('[name="search"]')
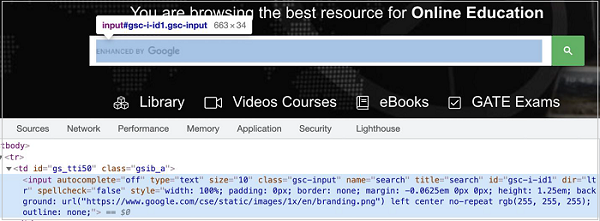
让我们识别下图中突出显示的编辑框并输入文本:

上图中突出显示的元素的 name 属性值为 search。上述元素的名称选择器表达式应为 [name="search"]。
首先,请按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorName(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage();
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//identify edit box with name
const f = await page.$('[name="search"]')
//enter text
f.type("Puppeteer")
//wait for sometime
await page.waitForTimeout(4000)
//browser close
await browser.close()
}
selectorName()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js
类名选择器
导航到网页后,我们必须与页面上可用的网页元素进行交互,例如单击链接/按钮、在编辑框中输入文本等等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。如果类名在页面中只使用一次,我们可以将其用作类名选择器。如果有多个元素具有相同的类名,则只识别页面上第一个匹配的元素。
语法
类名选择器的语法如下:
const n = await page.$(".txtloc")
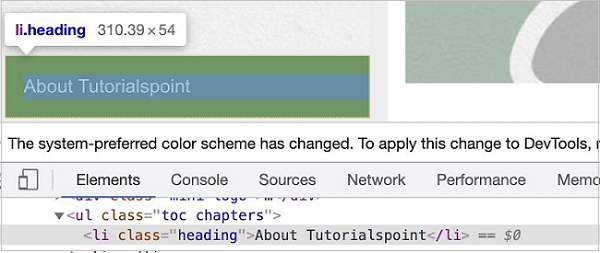
在下面的示例中,让我们识别具有类名 heading 并获取其文本 - About Tutorialspoint 的突出显示元素。

上述元素的 ID 选择器表达式应为 .heading。
首先,请按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function getText(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/about/about_careers.htm')
//identify element with class name
const f = await page.$(".heading")
//obtain text
const text = await (await f.getProperty('textContent')).jsonValue()
console.log("Text is: " + text)
}
getText()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
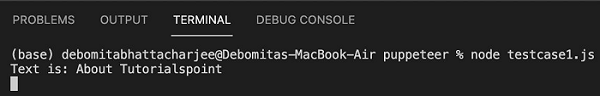
node testcase1.js

命令成功执行后,元素文本 - About Tutorialspoint 将打印在控制台中。