
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理标签页
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 处理下拉菜单
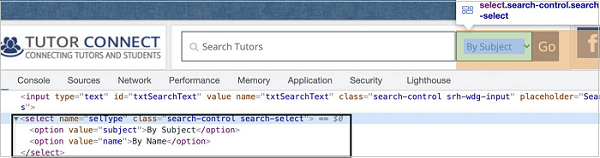
在使用 Puppeteer 自动化测试时,我们可以处理 UI 中的下拉菜单。静态下拉菜单在 html 代码中使用 select 作为标签名进行识别,其选项使用 option 作为标签名。

处理下拉菜单的方法
处理静态下拉菜单的一些方法 -
select()
此方法用于从下拉菜单中选择一个选项。要选择的选项的值作为参数传递给此方法。
语法
语法如下 -
const page = await browser.newPage()
const f = await page.$('[name="selType"]')
await f.select("subject")
我们还可以从多选下拉菜单中选择多个选项。
语法
语法如下 -
await f.select("subject", "name")
要从下拉菜单中获取选定的值,我们必须使用 getProperty 方法并将值作为参数传递给此字段。
const v = await (await n.getProperty("value")).jsonValue()
console.log(v)
type()
此方法用于从下拉菜单中选择一个选项。要选择的选项的值作为参数传递给此方法。
语法
语法如下 -
const page = await browser.newPage()
const f = await page.$('[name="selType"]')
await f.type("subject")
首先,按照 Puppeteer 的基本测试章节中的步骤 1 到 2 操作,步骤如下 -
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function dropDownHandle(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/tutor_connect/index.php')
//identify dropdown then select an option by value
const f = await page.$('[name="selType"]')
await f.select("subject")
//wait for sometime
await page.waitForTimeout(4000)
//get value selected
const v = await (await f.getProperty("value")).jsonValue()
console.log(v)
}
dropDownHandle()
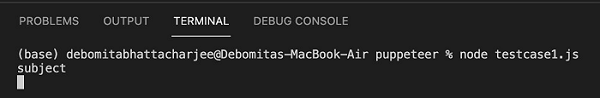
步骤 4 - 使用以下命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.j

命令成功执行后,下拉菜单 - 主题中所选选项的值将打印到控制台。
广告