
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基础测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基础命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认弹窗
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 无头模式执行
默认情况下,Puppeteer 在无头 Chromium 中执行测试。这意味着如果我们使用 Puppeteer 运行测试,我们将无法在浏览器中查看执行过程。
要在有头模式下启用执行,我们必须在代码中添加参数:headless:false。
首先,按照 Puppeteer 基础测试章节中的步骤 1 到 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//adding Puppeteer library
const pt = require('puppeteer');
//adding headless flag to false
pt.launch({headless:false}).then(async browser => {
//browser new page
const p = await browser.newPage();
//set viewpoint of browser page
await p.setViewport({ width: 1000, height: 500 })
//launch URL
await p.goto('https://tutorialspoint.com/about/about_careers.htm');
})
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

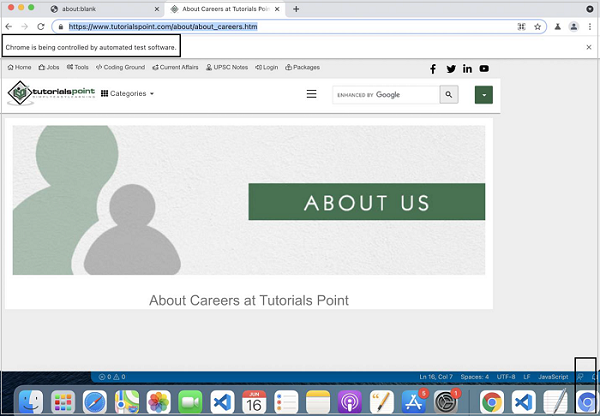
命令成功执行后,我们将看到执行在有头模式下触发。
广告