
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认弹窗
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 设备模拟
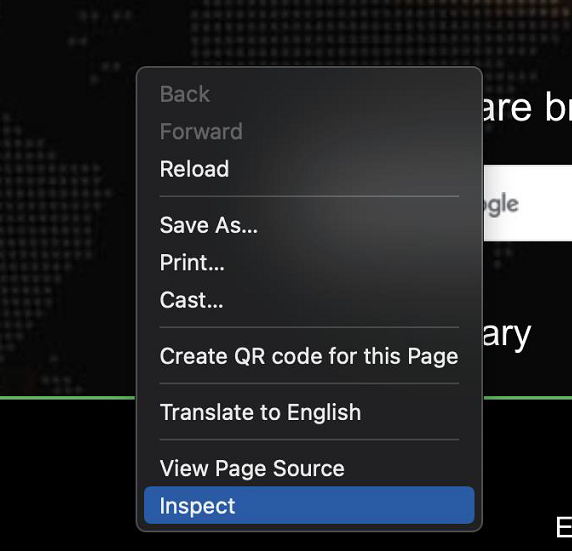
我们可以在 Puppeteer 中使用移动设备配置运行测试,并检查网页的响应式特性。Puppeteer 支持的设备列表可以从 Chrome DevTools 中获取。在 Chrome 浏览器中打开的页面上右键点击,然后选择“检查”。

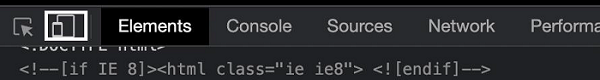
然后,点击“切换设备工具栏”。

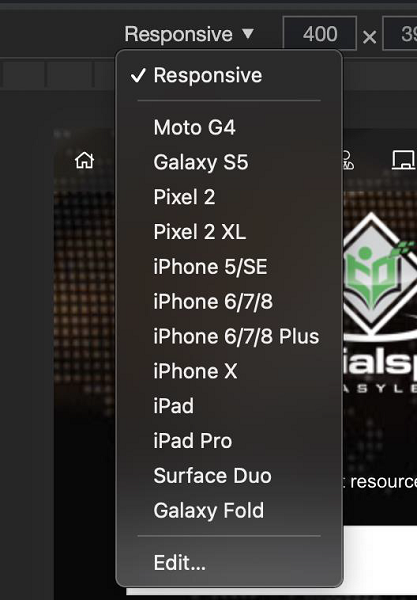
点击下拉菜单 - “响应式”以获取设备列表。

要模拟设备,我们必须使用 emulate() 方法,并将要模拟的设备作为参数传递给此方法。此方法的语法如下:
const m = puppeteer.devices['iPhone X'] //emulate iPhoneX await page.emulate(m)
让我们使用 Puppeteer 中的 emulate 函数模拟 iPhone X 设备。
首先,请按照 Puppeteer 基本测试章节中的步骤 1 到 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心已安装的位置)。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中进行了讨论。
右键点击创建 node_modules 文件夹的文件夹,然后点击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 将以下代码添加到创建的 testcase1.js 文件中。
//Puppeteer library
const puppeteer = require('puppeteer')
//launch browser in headed mode
puppeteer.launch({headless:false}).then(async browser => {
//browser new page
const page = await browser.newPage()
//set device to iPhone X
const m = puppeteer.devices['iPhone X']
//emulate iPhoneX
await page.emulate(m)
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//capture screenshot of emulated device
await page.screenshot({ path: 'iPhoneDevice.png'})
//browser close
await browser.close()
})
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

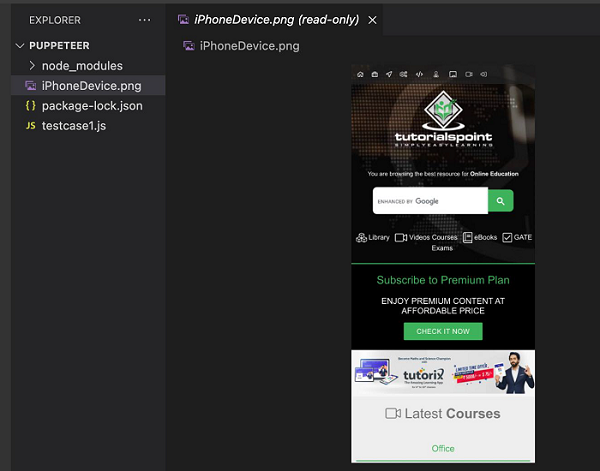
命令成功执行后,在页面目录中会创建一个名为 iPhoneDevice.png 的新文件。它包含 iPhone X 设备模拟网页的捕获屏幕截图。
广告