
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - XPath 函数
为了唯一地确定一个元素,我们可以借助 html 标签中的任何属性,或者使用 html 标签上属性的组合。大多数情况下使用 id 属性,因为它在页面中是唯一的。
但是,如果不存在 id 属性,我们可以使用其他属性,例如 class、name 等。如果不存在 id、name 和 class 等属性,我们可以利用仅对该标签可用的唯一属性或属性及其值的组合来识别元素。为此,我们必须使用 xpath 表达式。
如果元素存在重复的属性或没有属性,则使用函数 text() 来识别元素。为了使用 text() 函数,该元素必须在页面上显示可见的文本。
语法
使用 text() 函数的语法如下:
//tagname[text()='visible text on element']
如果元素的值或文本部分是动态的或非常长,我们可以使用 contains() 函数。为了使用 contains() 函数,该元素必须具有属性值或文本。
语法
使用 contains() 函数的语法如下:
//tagname[contains(@attribute,'value')] //tagname[contains(text(),'visible text on element')]
如果元素的文本以特定文本开头,我们可以使用 starts-with() 函数。
语法
使用 starts-with() 函数的语法如下:
//tagname[starts-with(text(),'visible text on element')
在以上所有函数中,tagname 是可选的。我们可以使用符号 * 代替 tagname。
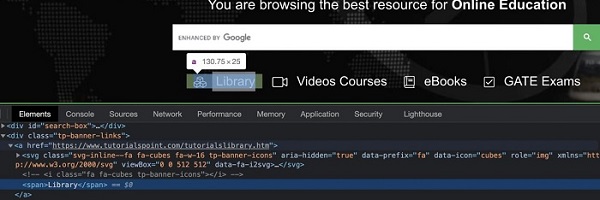
在下图中,让我们借助其显示的文本识别元素 - 图书馆,然后单击它。

该元素的 xpath 将为 //*[text()='Library']。
这里,我们使用 xpath 选择器,因此必须使用方法:page.$x(xpath 值)。有关此方法的详细信息在章节 - Puppeteer 定位器中讨论。
首先,请按照 Puppeteer 上基本测试章节中的步骤 1 到 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer 核心已安装的位置)中创建一个新文件。
有关 Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorFunTextXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//identify element with xpath function - text() then click
const b = (await page.$x("//*[text()='Library']"))[0]
b.click()
//wait for sometime
await page.waitForTimeout(4000)
//obtain URL after click
console.log(await page.url())
}
selectorFunTextXpath()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

成功执行命令后,单击元素“图书馆”后导航到的页面的 URL - https://tutorialspoint.com/tutorialslibrary.htm 将打印到控制台中。