
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认弹窗
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 安装
Puppeteer 的安装步骤如下:
步骤 1 - 安装 NodeJS。
有关如何安装 NodeJs 的详细信息在 NodeJS 安装章节中进行了详细讨论。
步骤 2 - 在某个位置创建一个空文件夹,例如 puppeteer。
步骤 3 - 启动 Visual Studio Code 应用程序,点击“打开文件夹”链接,并导入我们在步骤 2 中创建的文件夹。

有关如何安装 VS Code 的详细信息在 VS Code 配置章节中进行了详细讨论。
步骤 4 - 打开终端,从当前目录切换到我们在步骤 2 中创建的空文件夹的目录。然后运行以下命令:
npm
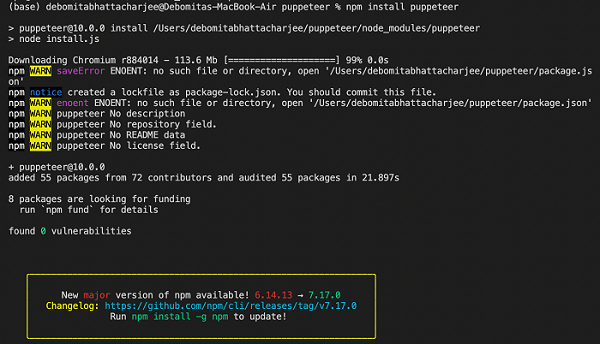
步骤 5 - 对于 Puppeteer 安装,运行以下命令:
npm install puppeteer
或者,
npm i puppeteer

步骤 6 - 对于 Puppeteer core 的安装,运行以下命令:
npm i puppeteer-core
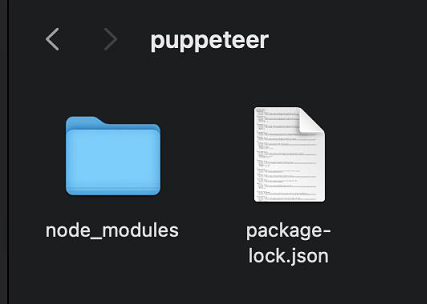
步骤 7 - 在安装 Puppeteer 和 Puppeteer core 后,我们将在我们在步骤 2 中创建的空文件夹中找到生成的 node_modules 文件夹和 package.json 文件。

步骤 8 - 在进行测试时,我们需要在代码中添加以下 Puppeteer 库。
const pt = require('puppeteer')
广告