
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认警告框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 属性选择器
一旦我们导航到一个网页,我们就必须与页面上可用的网页元素进行交互,例如点击链接/按钮,在编辑框中输入文本等等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。如果一个属性及其值在一个标签中只使用一次,我们可以将其用作属性选择器。如果有多个元素具有相同的属性值,则只识别页面上第一个匹配的元素。
语法
属性选择器的语法如下:
const f = await page.$("ul[name='val']")
这里,ul 是标签名,val 是为 name 属性设置的值。
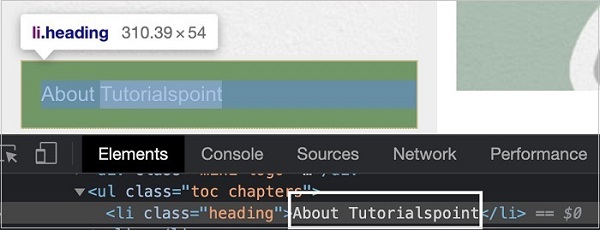
在下图中,让我们获取突出显示元素的文本 - 关于 Tutorialspoint:

上述元素的属性选择器表达式应为 li[class='heading']。
首先,请按照 Puppeteer 基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorAttribute(){
//launch browser in headed mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/about/about_careers.htm')
//identify element with attribute selector
const n = await page.$("li[class='heading']")
//obtain text
const t = await (await n.getProperty('textContent')).jsonValue()
console.log("Obtained text is: " + t)
}
selectorAttribute()
步骤 4 - 使用以下命令执行代码:
node <filename>
所以在我们的例子中,我们将运行以下命令:
node testcase1.js

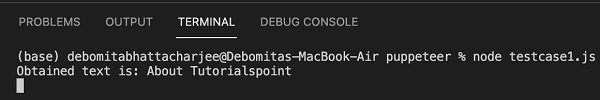
命令成功执行后,元素“关于 Tutorialspoint”的文本将打印在控制台中。
广告