
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素操作
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签页处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认弹窗
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 捕获截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - 定位器
我们可以使用 Puppeteer 处理页面上的元素。导航到网页后,我们需要与页面上可用的网页元素进行交互,例如点击链接/按钮,在编辑框中输入文本等等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。为了唯一地获取元素的属性,我们需要检查它(右键单击元素,然后选择“检查”选项)。ElementHandle 对象由方法 page.$、page.$$ 和 page.$x 创建。这些对象引用页面中的元素或标签。
为了唯一地确定一个元素,我们可以借助 HTML 标签内的任何属性,也可以使用 HTML 标签上属性的组合。通常使用 id 属性,因为它对页面是唯一的。
但是,如果不存在 id 属性,我们可以使用其他属性,例如 class、name 等。如果不存在 id、name 和 class 等属性,我们可以利用仅对该标签可用的独特属性或属性及其值的组合来识别元素。为此,我们必须使用 xpath 表达式。
定位元素的方法
这些方法列在下面:
page.$(定位器值)
此方法产生一个包含 ElementHandle 的 Promise。ElementHandle 是已识别元素的对象。如果有多个元素具有相同的定位器值,则只返回页面左上角的第一个匹配元素。
page.$$(定位器值)
此方法产生一个包含 ElementHandle 数组的 Promise。如果有多个元素具有相同的定位器值,则所有匹配的元素都将以数组的形式返回。
page.$x(xpath 值)
此方法产生一个包含 ElementHandle 数组的 Promise。如果有多个元素具有相同的 xpath 值,则所有匹配的元素都将以数组的形式返回。如果只有一个匹配元素,则返回的数组将包含单个元素。
ElementHandle 方法,例如 elementHandle.$、elementHandle.$$ 和 elementHandle.$x 可以应用于元素。在这种情况下,将在当前 ElementHandle 的 DOM 中搜索元素,而不是在整个 DOM 中搜索。
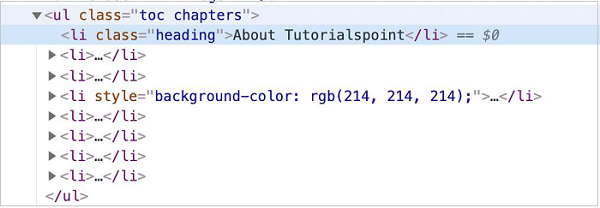
在下图中,让我们以具有 li 标签(具有父元素 ul)和 class 属性值为 heading 的元素为例。
要使用页面上的 ElementHandle 方法识别它,表达式应如下所示:
const n = await page.$(".heading")
要使用元素上的 ElementHandle 方法识别它,表达式应为:
const m = await page.$("ul")
const p = await m.$(".heading")
现在,请参考下图中具有 li 标签的元素

定位器类型
Puppeteer 中的定位器类型列在下面:
ID
类名
类型
XPath
属性
类型
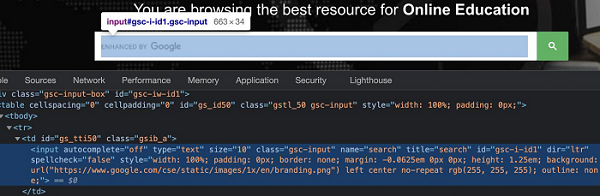
要使用上述定位器,我们应该了解 HTML 代码的基本知识。让我们以一个具有以下属性的编辑框为例:

这里,input 是标签名。HTML 中的标签可能具有也可能不具有属性。type、class、name、id 等是元素的属性。
例如,在表达式 id = "gsc-i-id1" 中,= 左侧的文本是属性名称 (id),= 右侧的文本是属性值 (gsc-i-id1)。
属性可能分配也可能不分配值。此外,如果分配了值,则应将其括在双引号或单引号中。属性的值由开发者根据自己的选择设置。
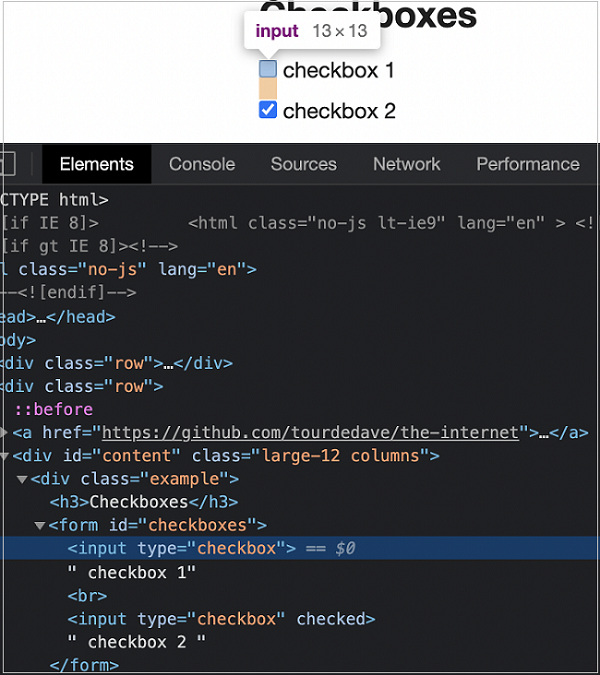
让我们以一个具有以下 HTML 代码的元素为例:

我们可以使用以下表达式识别上图中的第一个复选框:
const n = await page.$("input[type='checkbox']")
首先,请按照 Puppeteer 的基本测试章节中的步骤 1 到步骤 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer core 已安装的位置)。
Puppeteer 安装的详细信息在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function checkBoxHandle(){
//launch browser in headed mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://the-internet.herokuapp.com/checkboxes')
//identify element with xpath then click
const n = await page.$("input[type='checkbox']")
n.click()
//wait for sometime
await page.waitForTimeout(4000)
//verify if checkbox is checked
const v = await (await n.getProperty("checked")).jsonValue()
console.log(v)
}
checkBoxHandle()
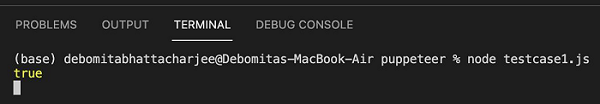
步骤 4 - 使用以下命令执行代码:
node <filename>
所以在我们的例子中,我们将运行以下命令:
node testcase1.js

命令成功执行后,布尔值 true 将打印在控制台中。这是 getProperty("checked") 返回的值,因为复选框已选中,所以返回 true。