
- Puppeteer 教程
- Puppeteer - 首页
- Puppeteer - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 使用
- Puppeteer - NodeJS 安装
- Puppeteer VS Code 配置
- Puppeteer - 安装
- Puppeteer - 基本测试
- Puppeteer - 无头模式执行
- Puppeteer 与 Selenium 的比较
- Puppeteer 与 Protractor 的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 标签处理
- Puppeteer - 基本命令
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - 处理确认对话框
- Puppeteer - 处理下拉菜单
- Puppeteer - 定位器
- Puppeteer - XPath 函数
- Puppeteer - XPath 属性
- Puppeteer - XPath 分组
- Puppeteer - 绝对 XPath
- Puppeteer - 相对 XPath
- Puppeteer - XPath 轴
- Puppeteer - 类型选择器
- 名称选择器 & 类名选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框 & 复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- Puppeteer - 同步
- Puppeteer - 截取屏幕截图
- Puppeteer 有用资源
- Puppeteer - 快速指南
- Puppeteer - 有用资源
- Puppeteer - 讨论
Puppeteer - XPath 分组
为了唯一地确定一个元素,我们可以借助 html 标签中的任何属性,或者使用 html 标签上属性的组合。大多数情况下使用 id 属性,因为它在页面中是唯一的。
但是,如果不存在 id 属性,我们可以使用其他属性,例如 class、name 等。如果不存在 id、name、class 等属性,我们可以利用仅该标签可用的独特属性或属性及其值的组合来识别元素。为此,我们必须使用 xpath 表达式。
通过利用索引从匹配元素的集合中获取一个元素称为组索引。如果 xpath 表达式识别多个元素,则可以使用组索引。
编写组索引的格式是先写 xpath 表达式,然后在其后跟着用 [] 括起来的索引号。它表示一个 xpath 数组,索引从 1 开始。函数 last() 用于指向 xpath 数组中的最后一个元素。
语法
使用函数 last() 的语法如下:
(/table/tbody/tr/td[1]/input)[last()]
语法
函数 position() 用于获取 xpath 数组中特定位置的元素。语法如下:
(/table/tbody/tr/td[1]/input)[position()=1]
上述 xpath 表达式将获取所有匹配元素组中的第一个元素。
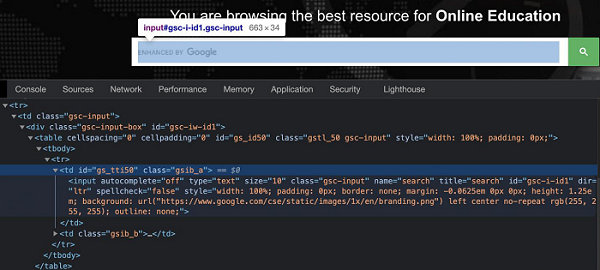
在下图中,让我们识别突出显示的编辑框并在其中输入一些文本。
因此,xpath 表达式将如下所示:

在上面的例子中,表格中有两列(由 td 标签表示),它们的父标签是 tr 标签。输入框位于第一列。
因此,xpath 表达式将如下所示:
//table/tbody/tr/td[1]/input
在这里,我们使用 xpath 选择器,因此必须使用方法:page.$x(xpath value)。此方法的详细信息在 Puppeteer 定位器一章中进行了讨论。
首先,请按照 Puppeteer 基本测试一章中的步骤 1 到 2 操作,步骤如下:
步骤 1 - 在创建 node_modules 文件夹的目录(Puppeteer 和 Puppeteer core 已安装的位置)中创建一个新文件。
Puppeteer 安装的详细信息在 Puppeteer 安装一章中进行了讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorGroupXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://tutorialspoint.com/index.htm')
//identify element with group index xpath then enter text
const f = (await page.$x("//table/tbody/tr/td[1]/input"))[0]
f.type("Puppeteer")
//wait for sometime
await page.waitForTimeout(4000)
//capture screenshot
await page.screenshot({
path: 'tutorialspoint.png'
});
//browser close
await browser.close()
}
selectorGroupXpath()
步骤 4 - 使用以下命令执行代码:
node <filename>
因此,在我们的示例中,我们将运行以下命令:
node testcase1.js

命令成功执行后,在页面目录中会创建一个名为 tutorialspoint.png 的新文件。它包含在浏览器中启动的页面(带有 Puppeteer 文本)的屏幕截图。