
- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境搭建
- Android - 架构
- Android - 应用程序组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动(Activity)
- Android - 服务(Service)
- Android - 广播接收器(Broadcast Receiver)
- Android - 内容提供者(Content Provider)
- Android - 碎片(Fragment)
- Android - 意图/过滤器(Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 打电话
- 发布 Android 应用程序
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google Maps
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问答
- Android - 实用资源
- Android - 讨论
Android - 自定义字体
在 Android 中,您可以为应用程序中的字符串定义自己的自定义字体。您只需要从互联网下载所需的字体,然后将其放置在 assets/fonts 文件夹中。
将字体放入 fonts 文件夹下的 assets 文件夹后,您可以通过 Typeface 类在 Java 代码中访问它。首先,在代码中获取 TextView 的引用。其语法如下所示:
TextView tx = (TextView)findViewById(R.id.textview1);
接下来,您需要调用 Typeface 类的静态方法 createFromAsset() 从 assets 中获取自定义字体。其语法如下所示:
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");
最后,您需要将此自定义字体对象设置为 TextView 的 Typeface 属性。您需要调用 setTypeface() 方法来执行此操作。其语法如下所示:
tx.setTypeface(custom_font);
除了这些方法之外,Typeface 类中还定义了其他方法,您可以使用它们更有效地处理字体。
| 序号 | 方法及描述 |
|---|---|
| 1 |
create(String familyName, int style) 根据字体族名称和可选样式信息创建 Typeface 对象 |
| 2 |
create(Typeface family, int style) 创建一个与指定的现有 Typeface 和指定的样式最匹配的 Typeface 对象 |
| 3 |
createFromFile(String path) 从指定的字体文件创建一个新的 Typeface |
| 4 |
defaultFromStyle(int style) 根据指定的样式返回默认 Typeface 对象之一 |
| 5 |
getStyle() 返回 Typeface 的内在样式属性 |
示例
这是一个演示如何使用 Typeface 处理自定义字体的示例。它创建一个基本应用程序,显示您在字体文件中指定的自定义字体。
要试验此示例,您可以在实际设备或模拟器上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 在 com.example.sairamkrishna.myapplication 包下创建一个 Android 应用程序。 |
| 2 | 从互联网下载字体并将其放入 assets/fonts 文件夹。 |
| 3 | 修改 src/MainActivity.java 文件以添加必要的代码。 |
| 4 | 修改 res/layout/activity_main 以添加相应的 XML 组件 |
| 5 | 运行应用程序,选择一个正在运行的 Android 设备,并在其上安装应用程序并验证结果 |
在进入代码部分之前,请从 Windows 资源管理器中将字体添加到 assets 文件夹。

以下是修改后的主活动文件 MainActivity.java 的内容。
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}
以下是修改后的 xml 文件 activity_main.xml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>
以下是 res/values/string.xml 的内容。
<resources> <string name="app_name">My Application</string> </resources>
以下是 AndroidManifest.xml 文件的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
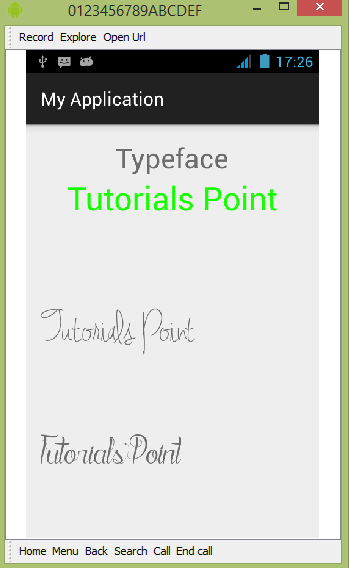
让我们尝试运行我们刚刚修改的自定义字体应用程序。我假设您在进行环境设置时创建了您的 AVD。要从 Android Studio 运行应用程序,请打开项目的某个活动文件,然后单击工具栏中的运行  图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

如您所见,出现在 AVD 上的文本没有使用默认的 Android 字体,而是使用了您在 fonts 文件夹中指定的自定义字体。
注意 - 使用自定义字体时,您需要注意字体的尺寸和支持的字符。
