
- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境搭建
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动(Activity)
- Android - 服务(Service)
- Android - 广播接收器(Broadcast Receiver)
- Android - 内容提供器(Content Provider)
- Android - 碎片(Fragment)
- Android - 意图/过滤器(Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - 音频管理器
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像特效
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载动画
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问答
- Android - 实用资源
- Android - 讨论
Android - UI 测试
Android SDK 提供以下工具来支持对您的应用程序进行自动化的、功能性的 UI 测试。
- uiautomatorviewer
- uiautomator
uiautomatorviewer
一个 GUI 工具,用于扫描和分析 Android 应用程序的 UI 组件。
uiautomatorviewer 工具提供了一个方便的视觉界面,用于检查布局层次结构并查看测试设备上显示的各个 UI 组件的属性。 使用此信息,您以后可以使用选择器对象创建 uiautomator 测试,这些对象以特定 UI 组件为目标进行测试。
要分析要测试的应用程序的 UI 组件,请在安装示例中提供的应用程序后执行以下步骤。
- 将您的 Android 设备连接到开发机器
- 打开终端窗口并导航到 <android-sdk>/tools/
- 使用此命令运行工具
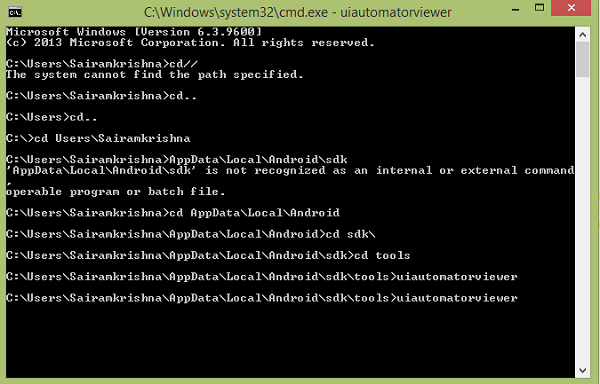
uiautomatorviewer
命令将按如下所示执行

您将看到以下窗口出现。 这是 UI Automator Viewer 的默认窗口。

点击右上角的设备图标。 它将开始获取当前在设备中打开的屏幕的 UI XML 快照。 它将类似于这样。

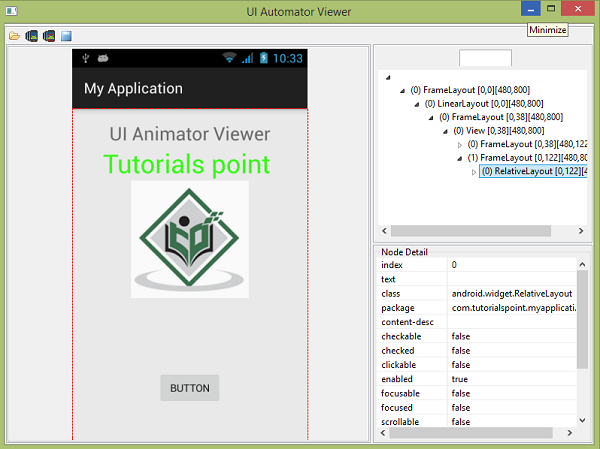
之后,您将在 uiautomatorviewer 窗口中看到设备屏幕的快照。

在此窗口的右侧,您将看到两个分区。 上部分区解释了节点结构,即 UI 组件的排列和包含方式。 点击每个节点将在下部分区中显示详细信息。
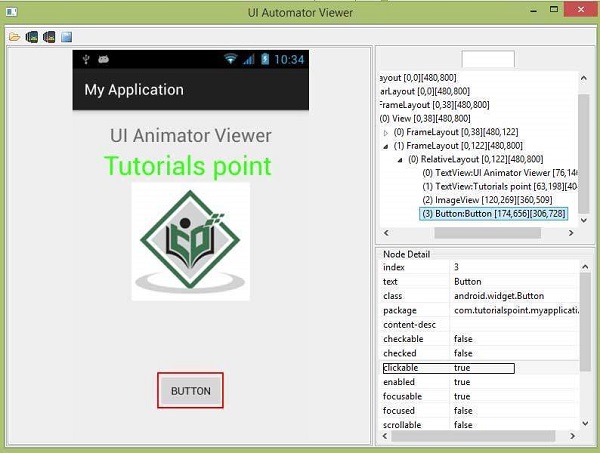
例如,考虑下图。 当您点击按钮时,您可以在上部分区中看到已选择 Button,在下部分区中显示其详细信息。 由于此按钮是可点击的,因此其可点击属性设置为 true。

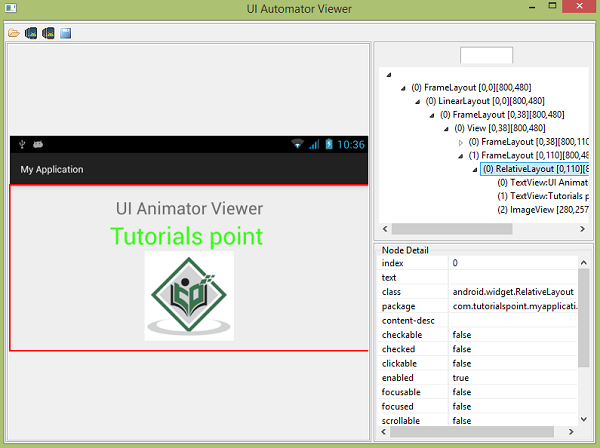
UI Automator Viewer 还可帮助您检查不同方向的 UI。 例如,只需将设备方向更改为横向,然后再次捕获屏幕截图。 如下图所示 -

uiautomator
现在您可以创建自己的测试用例并使用 uiautomatorviewer 运行它来检查它们。 为了创建自己的测试用例,您需要执行以下步骤 -
从项目资源管理器中,右键点击您创建的新项目,然后选择属性>Java 构建路径,并执行以下操作 -
点击添加库>JUnit,然后选择 JUnit3 以添加 JUnit 支持。
点击添加外部 JAR... 并导航到 SDK 目录。 在平台目录下,选择最新的 SDK 版本并添加 uiautomator.jar 和 android.jar 文件。
使用 UiAutomatorTestCase 扩展您的类
编写必要的测试用例。
完成测试代码编写后,请按照以下步骤构建并将测试 JAR 部署到目标 Android 测试设备。
创建构建输出 JAR 所需的构建配置文件。 要生成构建配置文件,请打开终端并运行以下命令
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path>
<name> 是包含 uiautomator 测试源文件的项目的名称,<path> 是相应项目目录的路径。
从命令行设置 ANDROID_HOME 变量。
set ANDROID_HOME=<path_to_your_sdk>
- 转到包含 build.xml 文件的项目目录并构建测试 JAR。
ant build
- 使用 adb push 命令将生成的测试 JAR 文件部署到测试设备。
adb push <path_to_output_jar> /data/local/tmp/
- 按照以下命令运行您的测试 -
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettings
示例
以下示例演示了 UITesting 的用法。 它创建了一个基本应用程序,可用于 uiautomatorviewer。
要试验此示例,您需要在实际设备上运行它,然后按照开头解释的 uiautomatorviewer 步骤操作。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 在包 com.tutorialspoint.myapplication 下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件以添加 Activity 代码。 |
| 3 | 修改布局 XML 文件 res/layout/activity_main.xml,根据需要添加任何 GUI 组件。 |
| 4 | 创建 src/second.java 文件以添加 Activity 代码。 |
| 5 | 修改布局 XML 文件 res/layout/view.xml,根据需要添加任何 GUI 组件。 |
| 6 | 运行应用程序并选择一个正在运行的 Android 设备,并在其上安装应用程序并验证结果。 |
以下是 MainActivity.java 的内容。
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}
以下是 second.java 的内容。
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}
以下是 activity_main.xml 的内容
在以下代码中,abc 表示 tutorialspoint.com 的徽标
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>
以下是 view.xml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
以下是 Strings.xml 的内容。
<resources> <string name="app_name">My Application</string> </resources>
以下是 AndroidManifest.xml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>
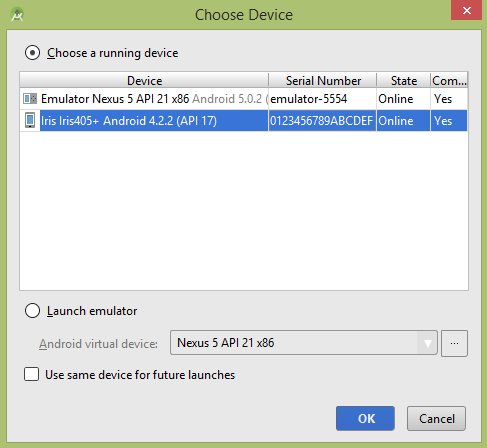
让我们尝试运行您的 UI 测试应用程序。 我假设您已将您的实际 Android 手机设备连接到您的计算机。 要从 Android Studio 运行该应用程序,请打开项目的 Activity 文件之一,然后点击工具栏中的运行  图标。 在启动应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的位置。
图标。 在启动应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的位置。

选择您的移动设备作为选项,然后检查您的移动设备,它将显示应用程序屏幕。 现在只需按照顶部 ui 自动化查看器部分中提到的步骤操作,即可对该应用程序执行 ui 测试。
