- Android 基础
- Android - 首页
- Android - 概览
- Android - 环境设置
- Android - 架构
- Android - 应用程序组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动(Activity)
- Android - 服务(Service)
- Android - 广播接收器(Broadcast Receiver)
- Android - 内容提供器(Content Provider)
- Android - 碎片(Fragment)
- Android - 意图/过滤器(Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用程序
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问题与解答
- Android - 实用资源
- Android - 讨论
Android - TextureView
如果您想显示实时视频流或任何内容流,例如视频或 OpenGL 场景,您可以使用 Android 提供的 TextureView 来实现。
为了使用 TextureView,您需要做的就是获取其 SurfaceTexture。然后可以使用 SurfaceTexture 来渲染内容。为此,您只需实例化此类的对象并实现 SurfaceTextureListener 接口即可。其语法如下所示:
private TextureView myTexture;
public class MainActivity extends Activity implements SurfaceTextureListener{
protected void onCreate(Bundle savedInstanceState) {
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
}
之后,您需要做的是覆盖其方法。这些方法列出如下:
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2) {
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
}
在 TextureView 中显示的任何视图都可以通过使用 setAlpha 和 setRotation 方法进行旋转,并调整其 alpha 属性。其语法如下所示:
myTexture.setAlpha(1.0f); myTexture.setRotation(90.0f);
除了这些方法之外,TextureView 类中还提供了其他方法。它们列出如下:
| 序号 | 方法及描述 |
|---|---|
| 1 |
getSurfaceTexture() 此方法返回此视图使用的 SurfaceTexture。 |
| 2 |
getBitmap(int width, int height) 此方法返回关联的表面纹理内容的 Bitmap 表示形式。 |
| 3 |
getTransform(Matrix transform) 此方法返回与此纹理视图关联的变换。 |
| 4 |
isOpaque() 此方法指示此 View 是否不透明。 |
| 5 |
lockCanvas() 此方法开始编辑表面中的像素。 |
| 6 |
setOpaque(boolean opaque) 此方法指示此 TextureView 的内容是否不透明。 |
| 7 |
setTransform(Matrix transform) 此方法设置与该纹理视图关联的变换。 |
| 8 |
unlockCanvasAndPost(Canvas canvas) 此方法完成编辑表面中的像素。 |
示例
以下示例演示了 TextureView 类的用法。它创建一个基本的应用程序,允许您在 TextureView 中查看相机并更改其角度、方向等。
要尝试此示例,您需要在存在摄像头的实际设备上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 TextureView,位于包 com.example.textureview 下。 |
| 2 | 修改 src/MainActivity.java 文件以添加 Activity 代码。 |
| 3 | 修改布局 XML 文件 res/layout/activity_main.xml,如果需要添加任何 GUI 组件。 |
| 5 | 运行应用程序并选择一个正在运行的 Android 设备,将应用程序安装在其上并验证结果。 |
以下是 src/com.example.textureview/MainActivity.java 的内容。
package com.example.textureview;
import java.io.IOException;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.SurfaceTexture;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.TextureView;
import android.view.TextureView.SurfaceTextureListener;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity implements SurfaceTextureListener {
private TextureView myTexture;
private Camera mCamera;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@SuppressLint("NewApi")
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
mCamera = Camera.open();
Camera.Size previewSize = mCamera.getParameters().getPreviewSize();
myTexture.setLayoutParams(new FrameLayout.LayoutParams(
previewSize.width, previewSize.height, Gravity.CENTER));
try {
mCamera.setPreviewTexture(arg0);
} catch (IOException t) {
}
mCamera.startPreview();
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
mCamera.stopPreview();
mCamera.release();
return true;
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,
int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
// TODO Auto-generated method stub
}
}
以下是 activity_main.xml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextureView
android:id="@+id/textureView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
以下是 AndroidManifest.xml 的默认内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.textureview" >
<uses-permission android:name="android.permission.CAMERA"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.textureview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
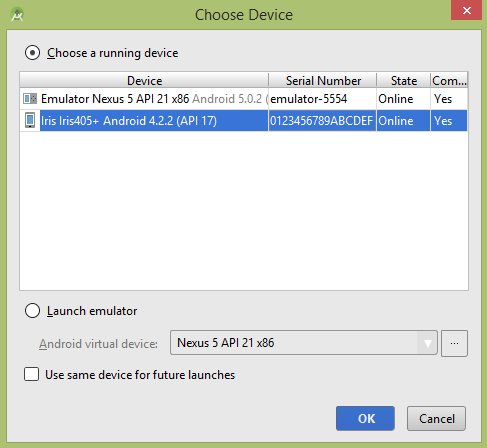
让我们尝试运行您的 TextureView 应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行该应用程序,请打开您的项目中的某个 Activity 文件,然后单击工具栏中的运行  图标。在启动应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的位置。
图标。在启动应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的位置。

选择您的移动设备作为选项,然后检查您的移动设备,它将显示以下屏幕。此屏幕的 alpha 属性设置为 0.5,旋转设置为 45。

此屏幕的 alpha 属性设置为 1.5,旋转设置为 45。

此屏幕的 alpha 属性设置为 1.0,旋转设置为 90。