
- Android 基础
- Android - 主屏幕
- Android - 概述
- Android - 环境设置
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动 (Activities)
- Android - 服务 (Services)
- Android - 广播接收器 (Broadcast Receivers)
- Android - 内容提供器 (Content Providers)
- Android - 片段 (Fragments)
- Android - 意图/过滤器 (Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图片特效
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载旋转器
- Android - 本地化
- Android - 登录界面
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - ProgressBar
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 常见问题解答
- Android - 实用资源
- Android - 讨论
Android - 小部件
小部件是放置在主屏幕上的Android应用程序的小工具或控件。小部件非常方便,因为它们允许您将喜爱的应用程序放在主屏幕上以便快速访问它们。您可能已经看到一些常见的小部件,例如音乐小部件、天气小部件、时钟小部件等等。
小部件可以有多种类型,例如信息小部件、集合小部件、控制小部件和混合小部件。Android 为我们提供了一个完整的框架来开发我们自己的小部件。
小部件 - XML 文件
要创建应用程序小部件,首先需要的是 AppWidgetProviderInfo 对象,您将在单独的小部件 XML 文件中定义它。为此,请右键单击您的项目并创建一个名为 **xml** 的新文件夹。现在右键单击新创建的文件夹并创建一个新的 XML 文件。XML 文件的资源类型应设置为 **AppWidgetProvider**。在 xml 文件中,定义一些属性,如下所示:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
小部件 - 布局文件
现在您必须在默认的 XML 文件中定义小部件的布局。您可以拖动组件以生成自动 xml。
小部件 - Java 文件
定义布局后,现在创建一个新的 JAVA 文件或使用现有的文件,并使用 **AppWidgetProvider** 类扩展它,并覆盖其 update 方法,如下所示。
在 update 方法中,您必须定义两个类的对象,它们是 PendingIntent 和 RemoteViews。其语法如下:
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);
最后,您必须调用 AppWidgetManager 类的 updateAppWidget() 方法。其语法如下:
appWidgetManager.updateAppWidget(currentWidgetId,views);
除了 updateAppWidget 方法外,此类中还定义了其他方法来操作小部件。它们如下:
| 序号 | 方法和描述 |
|---|---|
| 1 |
onDeleted(Context context, int[] appWidgetIds) 当删除 AppWidgetProvider 的实例时调用此方法。 |
| 2 |
onDisabled(Context context) 当删除最后一个 AppWidgetProvider 实例时调用此方法。 |
| 3 |
onEnabled(Context context) 当创建 AppWidgetProvider 的实例时调用此方法。 |
| 4 |
onReceive(Context context, Intent intent) 用于调度对该类的各种方法的调用。 |
小部件 - Manifest 文件
您还必须在清单文件中声明 AppWidgetProvider 类,如下所示:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
示例
这是一个演示应用程序小部件用法的示例。它创建一个基本的小部件应用程序,将在浏览器中打开当前网站。
要试验此示例,您需要在运行互联网的实际设备上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 在 com.example.sairamkrishna.myapplication 包下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件以添加小部件代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件。 |
| 4 | 在 res/xml/mywidget.xml 下创建一个新文件夹和 xml 文件以添加相应的 XML 组件。 |
| 5 | 修改 AndroidManifest.xml 以添加必要的权限。 |
| 6 | 运行应用程序,选择正在运行的 Android 设备,并在其上安装应用程序并验证结果。 |
以下是修改后的 **MainActivity.java** 的内容。
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "https://tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}
以下是修改后的 xml **res/layout/activity_main.xml** 的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>
以下是 **res/xml/mywidget.xml** 的内容。
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
以下是 **res/values/string.xml** 的内容。
<resources> <string name="app_name">My Application</string> </resources>
以下是 **AndroidManifest.xml** 文件的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>
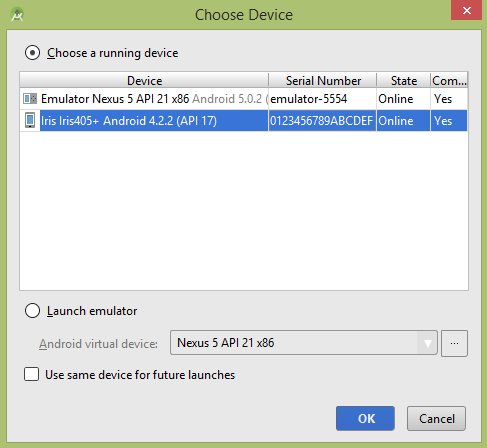
让我们尝试运行您的应用程序。我假设您已将实际的 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行  图标。在启动应用程序之前,Android Studio 将显示以下窗口,供您选择要在其中运行 Android 应用程序的选项。
图标。在启动应用程序之前,Android Studio 将显示以下窗口,供您选择要在其中运行 Android 应用程序的选项。

选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕:

转到您的窗口小部件部分,并将您创建的小部件添加到桌面或主屏幕。它看起来像这样:

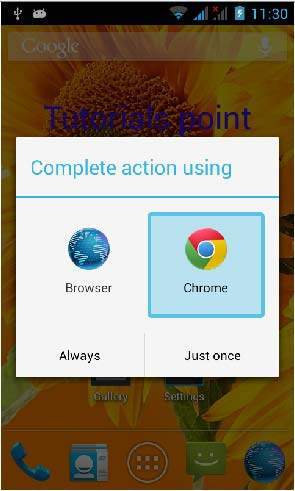
现在只需点击出现的小部件按钮即可启动浏览器。但在此之前,请确保您已连接到互联网。按下按钮后,将出现以下屏幕:

注意:只需更改 java 文件中的 url,您的窗口小部件就会在浏览器中打开您想要的网站。
