- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境搭建
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动 (Activity)
- Android - 服务 (Service)
- Android - 广播接收器 (Broadcast Receiver)
- Android - 内容提供器 (Content Provider)
- Android - 碎片 (Fragment)
- Android - 意图/过滤器 (Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频采集
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像特效
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载动画
- Android - 本地化
- Android - 登录界面
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文本转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问答
- Android - 实用资源
- Android - 讨论
Android - 导航
在本章中,我们将了解如何在一个应用中提供前后导航。我们将首先了解如何在应用中提供向上导航。
提供向上导航
向上导航将允许我们的应用从下一个活动切换到上一个活动。它可以像这样实现。
要实现向上导航,第一步是声明哪个活动是每个活动的合适父活动。可以通过在活动中指定parentActivityName属性来实现。其语法如下所示:
android:parentActivityName = "com.example.test.MainActivity"
之后,您需要在活动的onCreate方法中调用getActionBar()的setDisplayHomeAsUpEnabled方法。这将在顶部操作栏中启用后退按钮。
getActionBar().setDisplayHomeAsUpEnabled(true);
您需要做的最后一件事是覆盖onOptionsItemSelected方法。当用户按下它时,您的活动会收到对onOptionsItemSelected()的调用。该操作的ID为android.R.id.home。其语法如下所示:
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
NavUtils.navigateUpFromSameTask(this);
return true;
}
}
处理设备后退按钮
由于您已启用后退按钮以在应用中导航,因此您可能希望将应用关闭功能放在设备后退按钮中。
可以通过覆盖onBackPressed,然后调用moveTaskToBack和finish方法来实现。其语法如下所示:
@Override
public void onBackPressed() {
moveTaskToBack(true);
MainActivity2.this.finish();
}
除了setDisplayHomeAsUpEnabled方法之外,ActionBar API类中还有其他方法可用。它们列在下面:
| 序号 | 方法和描述 |
|---|---|
| 1 |
addTab(ActionBar.Tab tab, boolean setSelected) 此方法添加一个用于选项卡导航模式的选项卡 |
| 2 |
getSelectedTab() 如果处于选项卡导航模式并且至少存在一个选项卡,则此方法返回当前选定的选项卡 |
| 3 |
hide() 如果ActionBar当前正在显示,则此方法隐藏它 |
| 4 |
removeAllTabs() 此方法从操作栏中删除所有选项卡并取消选择当前选项卡 |
| 5 |
selectTab(ActionBar.Tab tab) 此方法选择指定的选项卡 |
示例
以下示例演示了导航的使用。它创建一个基本的应用,允许您在应用中导航。
要试用此示例,您需要在实际设备或模拟器上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用Android Studio在com.example.sairamkrishna.myapplication包下创建一个Android应用。 |
| 2 | 修改src/MainActivity.java文件以添加活动代码。 |
| 3 | 创建一个名为second_main.java的新活动,并编辑它以添加活动代码。 |
| 4 | 修改布局XML文件res/layout/activity_main.xml,如果需要添加任何GUI组件。 |
| 5 | 修改布局XML文件res/layout/second.xml,如果需要添加任何GUI组件。 |
| 6 | 修改AndroidManifest.xml以添加必要的代码。 |
| 7 | 运行应用并选择一个正在运行的Android设备,将应用安装到设备上并验证结果。 |
以下是src/MainActivity.java的内容。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in=new Intent(MainActivity.this,second_main.class);
startActivity(in);
}
});
}
}
以下是src/second_main.java的内容。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
/**
* Created by Sairamkrishna on 4/6/2015.
*/
public class second_main extends Activity {
WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activity2);
wv = (WebView) findViewById(R.id.webView);
wv.setWebViewClient(new MyBrowser());
wv.getSettings().setLoadsImagesAutomatically(true);
wv.getSettings().setJavaScriptEnabled(true);
wv.loadUrl("https://tutorialspoint.com");
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
以下是activity_main.xml的内容。
在以下代码中,abc表示tutorialspoint.com的徽标
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Navigation example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first page"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_marginTop="61dp"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView" />
</RelativeLayout>
以下是activity_main_activity2.xml的内容。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="1">
<WebView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_gravity="center_horizontal"
android:layout_weight="1.03" />
</LinearLayout>
以下是Strings.xml的内容。
<resources> <string name="app_name">My Application</string> </resources>
以下是AndroidManifest.xml的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second_main"></activity>
</application>
</manifest>
让我们尝试运行您的应用。我假设您在进行环境设置时创建了AVD。要从Android Studio运行应用,请打开项目的某个活动文件,然后单击工具栏中的运行 图标。Android Studio将应用安装到您的AVD并启动它,如果您的设置和应用一切正常,它将显示以下模拟器窗口:
图标。Android Studio将应用安装到您的AVD并启动它,如果您的设置和应用一切正常,它将显示以下模拟器窗口:
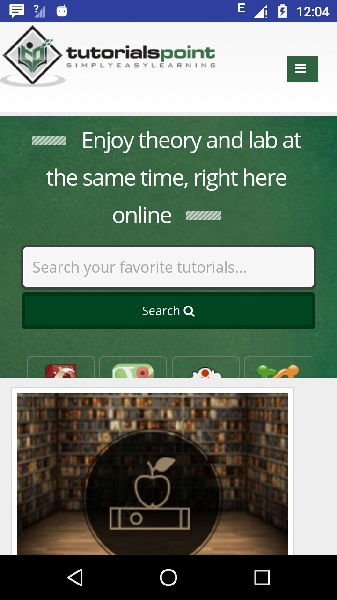
现在只需按下按钮,您将看到以下屏幕。

第二个活动包含WebView,它已重定向到tutorialspoint.com,如下所示