- Android 基础
- Android - 首页
- Android - 概览
- Android - 环境设置
- Android - 架构
- Android - 应用程序组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动
- Android - 服务
- Android - 广播接收器
- Android - 内容提供程序
- Android - 碎片
- Android - 意图/过滤器
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用程序
- Android 有用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发人员工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文本转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 有用资源
- Android - 问答
- Android - 有用资源
- Android - 讨论
Android - 图片切换器
有时您不希望图像突然出现在屏幕上,而是希望在图像从一个图像过渡到另一个图像时对图像应用某种动画。Android 通过 ImageSwitcher 的形式支持此功能。
图像切换器允许您通过图像出现在屏幕上的方式在其上添加一些过渡。为了使用图像切换器,您需要首先定义其 XML 组件。其语法如下所示:
<ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" > </ImageSwitcher>
现在我们在 Java 文件中创建 ImageSwithcer 的实例并获取此 XML 组件的引用。其语法如下所示:
private ImageSwitcher imageSwitcher; imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);
接下来我们需要做的是实现 ViewFactory 接口并实现未实现的方法,该方法返回一个 imageView。其语法如下所示:
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}
您需要做的最后一件事是向 ImageSwitcher 添加动画。您需要通过 AnimationUtilities 类调用静态方法 loadAnimation 来定义 Animation 类的对象。其语法如下所示:
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left); imageSwitcher.setInAnimation(in); imageSwitcher.setOutAnimation(out);
setInAnimaton 方法设置对象出现在屏幕上的动画,而 setOutAnimation 方法则执行相反的操作。loadAnimation() 方法创建一个动画对象。
除了这些方法之外,ImageSwitcher 类中还定义了其他方法。它们定义如下:
| 序号 | 方法和描述 |
|---|---|
| 1 |
setImageDrawable(Drawable drawable) 使用图像切换器设置图像。图像以位图形式传递 |
| 2 |
setImageResource(int resid) 使用图像切换器设置图像。图像以整数 ID 形式传递 |
| 3 |
setImageURI(Uri uri) 使用图像切换器设置图像。图像以 URI 形式传递 |
| 4 |
ImageSwitcher(Context context, AttributeSet attrs) 返回一个图像切换器对象,并已设置方法中传递的一些属性 |
| 5 |
onInitializeAccessibilityEvent (AccessibilityEvent event) 使用有关此 View 的信息(即事件源)初始化 AccessibilityEvent |
| 6 |
onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) 使用有关此 View 的信息初始化 AccessibilityNodeInfo |
示例
以下示例演示了位图上的一些图像切换器效果。它创建了一个基本的应用程序,允许您查看图像上的动画效果。
要试验此示例,您需要在实际设备上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 在 com.example.sairamkrishna.myapplication 包下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件以添加必要的代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件 |
| 4 | 运行应用程序并选择正在运行的 Android 设备,并在其上安装应用程序并验证结果 |
以下是修改后的主活动文件 src/MainActivity.java 的内容。
在以下代码中,tp 和 abc 表示 tutorialspoint.com 的徽标
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}
以下是 xml res/layout/activity_main.xml 的修改后的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>
以下是 Strings.xml 文件的内容。
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>
以下是 AndroidManifest.xml 文件的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
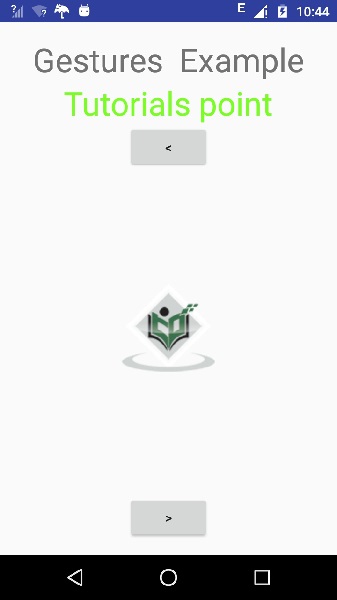
让我们尝试运行我们刚刚修改的应用程序。我假设您在进行环境设置时创建了 AVD。要从 Android Studio 运行应用程序,请打开项目的一个活动文件并单击工具栏中的运行  图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

现在,如果您查看设备屏幕,您将看到两个按钮。
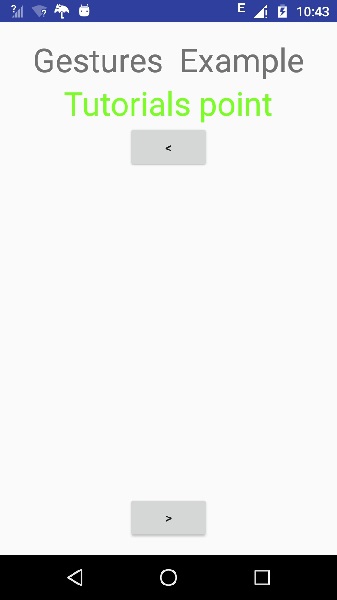
现在只需选择右箭头那个上面的按钮。图像将从右侧出现并向左移动。如下所示:

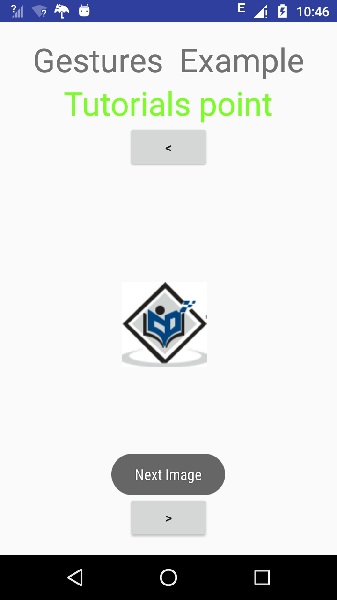
现在点击下面的按钮,它将以一些过渡效果显示上一张图片。如下所示: