
- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境搭建
- Android - 架构
- Android - 应用组件
- Android - HelloWorld 示例
- Android - 资源
- Android - 活动 (Activities)
- Android - 服务 (Services)
- Android - 广播接收器 (Broadcast Receivers)
- Android - 内容提供器 (Content Providers)
- Android - 碎片 (Fragments)
- Android - 意图/过滤器 (Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送邮件
- Android - 发送短信
- Android - 打电话
- 发布 Android 应用
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频采集
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图片特效
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - LinkedIn 集成
- Android - 加载 Spinne
- Android - 本地化
- Android - 登录界面
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - ProgressBar
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - Shared Preferences
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问答
- Android - 实用资源
- Android - 讨论
Android - 通知
通知是在应用程序正常 UI 之外显示给用户的消息。当您告诉系统发出通知时,它首先以图标形式出现在通知区域。要查看通知的详细信息,用户会打开通知抽屉。通知区域和通知抽屉都是系统控制的区域,用户可以随时查看。
Android 的Toast类提供了一种方便的方式向用户显示警报,但问题是这些警报不是持久的,这意味着警报会在屏幕上闪烁几秒钟然后消失。

要查看通知的详细信息,您必须选择该图标,这将显示包含通知详细信息的通知抽屉。在使用带有虚拟设备的模拟器时,您必须单击并向下拖动状态栏以展开它,这将为您提供如下详细信息。这将只有64 dp高,称为普通视图。

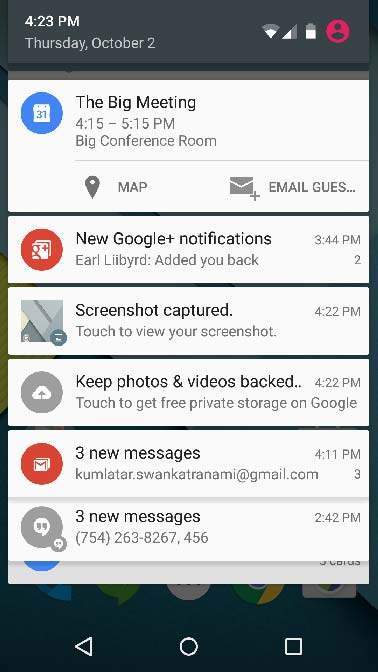
上述展开形式可以具有大视图,其中包含有关通知的更多详细信息。您可以在通知中添加最多六行附加内容。以下屏幕截图显示了此类通知。
创建和发送通知
您可以通过简单的方法创建通知。按照应用程序中的以下步骤创建通知:
步骤 1 - 创建通知构建器
第一步是使用NotificationCompat.Builder.build()创建一个通知构建器。您将使用通知构建器来设置各种通知属性,例如其小型和大型图标、标题、优先级等。
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)
步骤 2 - 设置通知属性
一旦您拥有Builder对象,就可以根据您的需求使用Builder对象设置其通知属性。但这至少必须设置以下内容:
一个小图标,由setSmallIcon()设置
一个标题,由setContentTitle()设置
详细信息文本,由setContentText()设置
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");
您可以设置许多可选属性来设置您的通知。要了解有关它们的更多信息,请参阅NotificationCompat.Builder的参考文档。
步骤 3 - 附加操作
这是可选部分,如果您想将操作附加到通知,则需要此部分。操作允许用户直接从通知转到应用程序中的活动,在那里他们可以查看一个或多个事件或执行更多工作。
操作由包含启动应用程序中活动的Intent的PendingIntent定义。要将PendingIntent与手势关联,请调用NotificationCompat.Builder的相应方法。例如,如果您希望在用户单击通知抽屉中的通知文本时启动活动,则可以通过调用setContentIntent()添加PendingIntent。
PendingIntent 对象可帮助您代表您的应用程序执行操作,通常在稍后的时间执行,而无需关心您的应用程序是否正在运行。
我们借助堆栈构建器对象,它将包含已启动活动的虚拟回退堆栈。这确保从活动向后导航将从您的应用程序引导到主屏幕。
Intent resultIntent = new Intent(this, ResultActivity.class); TaskStackBuilder stackBuilder = TaskStackBuilder.create(this); stackBuilder.addParentStack(ResultActivity.class); // Adds the Intent that starts the Activity to the top of the stack stackBuilder.addNextIntent(resultIntent); PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT); mBuilder.setContentIntent(resultPendingIntent);
步骤 4 - 发布通知
最后,通过调用NotificationManager.notify()发送您的通知,将Notification对象传递给系统。请确保在发出通知之前,在构建器对象上调用NotificationCompat.Builder.build()方法。此方法将组合已设置的所有选项并返回一个新的Notification对象。
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());
NotificationCompat.Builder 类
NotificationCompat.Builder 类允许更轻松地控制所有标志,并有助于构建典型的通知布局。以下是作为 NotificationCompat.Builder 类一部分的一些重要且最常用的方法。
| 序号 | 常量和描述 |
|---|---|
| 1 |
Notification build() 组合所有已设置的选项并返回一个新的 Notification 对象。 |
| 2 |
NotificationCompat.Builder setAutoCancel (boolean autoCancel) 设置此标志将使通知在用户在面板中单击它时自动取消。 |
| 3 |
NotificationCompat.Builder setContent (RemoteViews views) 提供一个自定义 RemoteViews 来代替标准 RemoteViews。 |
| 4 |
NotificationCompat.Builder setContentInfo (CharSequence info) 在通知的右侧设置大文本。 |
| 5 |
NotificationCompat.Builder setContentIntent (PendingIntent intent) 单击通知时提供要发送的 PendingIntent。 |
| 6 |
NotificationCompat.Builder setContentText (CharSequence text) 在标准通知中设置通知的文本(第二行)。 |
| 7 |
NotificationCompat.Builder setContentTitle (CharSequence title) 在标准通知中设置通知的文本(第一行)。 |
| 8 |
NotificationCompat.Builder setDefaults (int defaults) 设置将使用的默认通知选项。 |
| 9 |
NotificationCompat.Builder setLargeIcon (Bitmap icon) 设置在滴答器和通知中显示的大图标。 |
| 10 |
NotificationCompat.Builder setNumber (int number) 在通知的右侧设置大数字。 |
| 11 |
NotificationCompat.Builder setOngoing (boolean ongoing) 设置这是否是正在进行的通知。 |
| 12 |
NotificationCompat.Builder setSmallIcon (int icon) 设置在通知布局中使用的较小图标。 |
| 13 |
NotificationCompat.Builder setStyle (NotificationCompat.Style style) 添加一个丰富的通知样式,以便在构建时应用。 |
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText) 设置通知首次到达时在状态栏中显示的文本。 |
| 15 |
NotificationCompat.Builder setVibrate (long[] pattern) 设置要使用的振动模式。 |
| 16 |
NotificationCompat.Builder setWhen (long when) 设置事件发生的事件。面板中的通知按此时间排序。 |
示例
以下示例显示了使用在 Android 4.1 中引入的NotificationCompat.Builder类的 Android 通知的功能。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为tutorialspoint,放在包com.example.notificationdemo下。 |
| 2 | 修改src/MainActivity.java文件并添加代码以通知(""),如果用户单击按钮,它将调用 Android 通知服务。 |
| 3 | 创建一个新的 Java 文件src/NotificationView.java,它将用于显示作为新活动一部分的新布局,该新活动将在用户单击任何通知时启动。 |
| 4 | 修改布局 XML 文件res/layout/activity_main.xml,以便在相对布局中添加通知按钮。 |
| 5 | 创建一个新的布局 XML 文件res/layout/notification.xml。这将用作新活动的布局文件,该活动将在用户单击任何通知时启动。 |
| 6 | 无需更改默认字符串常量。Android Studio 会处理默认字符串常量。 |
| 7 | 运行应用程序以启动 Android 模拟器并验证对应用程序所做的更改的结果。 |
以下是修改后的主活动文件src/com.example.notificationdemo/MainActivity.java的内容。此文件可以包含每个基本生命周期方法。
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}
以下是res/layout/notification.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>
以下是修改后的主活动文件src/com.example.notificationdemo/NotificationView.java的内容。
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}
以下是res/layout/activity_main.xml文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>
以下是res/values/strings.xml文件的内容,用于定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="action_settings">Settings</string> <string name="app_name">tutorialspoint </string> </resources>
以下是AndroidManifest.xml的默认内容:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
</manifest>
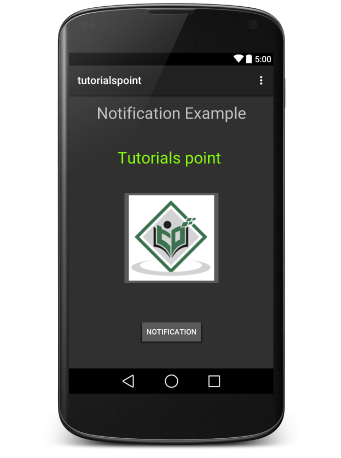
让我们尝试运行您的tutorialspoint应用程序。我假设您在进行环境设置时创建了您的AVD。要从 Android Studio 运行 APP,请打开项目的活动文件之一,然后单击工具栏中的运行 图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

现在单击按钮,您将在顶部看到一条消息“新消息提醒!”会暂时显示,之后您将看到屏幕顶部左角有一个小图标。
现在让我们展开视图,长按小图标,一秒钟后它将显示日期信息,这时您应该在不松开鼠标的情况下向下拖动状态栏。您会看到状态栏将展开,您将看到以下屏幕:

大视图通知
以下代码片段演示了如何更改前面代码片段中创建的通知以使用收件箱大视图样式。我将更新 displayNotification() 修改方法以显示此功能:
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}
现在,如果您尝试运行您的应用程序,您将在展开的视图中找到以下结果:

