- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境设置
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动 (Activities)
- Android - 服务 (Services)
- Android - 广播接收器 (Broadcast Receivers)
- Android - 内容提供器 (Content Providers)
- Android - 碎片 (Fragments)
- Android - 意图/过滤器 (Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 有用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕捉
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录界面
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - ProgressBar
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - Shared Preferences
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 有用资源
- Android - 问答
- Android - 有用资源
- Android - 讨论
Android - 图像效果
Android 允许您通过在图像上添加不同类型的效果来操作图像。您可以轻松地应用图像处理技术来在图像上添加某些类型的效果。这些效果可能是亮度、暗度、灰度转换等等。
Android 提供 Bitmap 类来处理图像。这可以在 android.graphics.bitmap 下找到。有很多方法可以实例化位图。我们正在从 imageView 创建图像的位图。
private Bitmap bmp; private ImageView img; img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();
现在,我们将通过调用 BitmapDrawable 类的 getBitmap() 函数来创建位图。其语法如下:
bmp = abmp.getBitmap();
图像只不过是一个二维矩阵。同样,您将处理位图。图像由像素组成。因此,您将从此位图中获取像素并对其应用处理。其语法如下:
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
}
}
getWidth() 和 getHeight() 函数返回矩阵的高度和宽度。getPixel() 方法返回指定索引处的像素。一旦获得像素,就可以根据需要轻松地操作它。
除了这些方法之外,还有其他一些方法可以帮助我们更好地操作图像。
| 序号 | 方法及描述 |
|---|---|
| 1 |
copy(Bitmap.Config config, boolean isMutable) 此方法将此位图的像素复制到新的位图中 |
| 2 |
createBitmap(DisplayMetrics display, int width, int height, Bitmap.Config config) 返回具有指定宽度和高度的可变位图 |
| 3 |
createBitmap(int width, int height, Bitmap.Config config) 返回具有指定宽度和高度的可变位图 |
| 4 |
createBitmap(Bitmap src) 从源位图返回一个不可变的位图 |
| 5 |
extractAlpha() 返回一个捕获原始图像 alpha 值的新位图 |
| 6 |
getConfig() 此方法返回该配置,否则返回 null |
| 7 |
getDensity() 返回此位图的密度 |
| 8 | getRowBytes() 返回位图像素中行之间字节数 |
| 9 |
setPixel(int x, int y, int color) 将指定的颜色写入位图(假设它是可变的)的 x,y 坐标 |
| 10 |
setDensity(int density) 此方法指定此位图的密度 |
示例
下面的示例演示了位图上的一些图像效果。它创建了一个基本的应用程序,允许您将图片转换为灰度等等。
要试验此示例,您需要在实际设备上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 在包 com.example.sairamkrishna.myapplication 下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件以添加必要的代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件 |
| 4 | 运行应用程序,选择正在运行的 Android 设备,将应用程序安装在其上并验证结果 |
以下是修改后的 **MainActivity.java** 的内容。(此处应插入MainActivity.java代码)
package com.example.sairamkrishna.myapplication;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
Button b1, b2, b3;
ImageView im;
private Bitmap bmp;
private Bitmap operation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
b3 = (Button) findViewById(R.id.button3);
im = (ImageView) findViewById(R.id.imageView);
BitmapDrawable abmp = (BitmapDrawable) im.getDrawable();
bmp = abmp.getBitmap();
}
public void gray(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
double red = 0.33;
double green = 0.59;
double blue = 0.11;
for (int i = 0; i < bmp.getWidth(); i++) {
for (int j = 0; j < bmp.getHeight(); j++) {
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
r = (int) red * r;
g = (int) green * g;
b = (int) blue * b;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void bright(View view){
operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 100 + r;
g = 100 + g;
b = 100 + b;
alpha = 100 + alpha;
operation.setPixel(i, j, Color.argb(alpha, r, g, b));
}
}
im.setImageBitmap(operation);
}
public void dark(View view){
operation= Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r - 50;
g = g - 50;
b = b - 50;
alpha = alpha -50;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void gama(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r + 150;
g = 0;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void green(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; <bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = g+150;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void blue(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = 0;
b = b+150;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
}
以下是修改后的 xml **res/layout/activity_main.xml** 的内容。(此处应插入activity_main.xml代码)
这里 abc 指的是 tutorialspoint.com 的 logo
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Image Effects" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gray"
android:onClick="gray"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="97dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dark"
android:onClick="dark"
android:id="@+id/button2"
android:layout_alignBottom="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bright"
android:onClick="bright"
android:id="@+id/button3"
android:layout_alignTop="@+id/button2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red"
android:onClick="gama"
android:id="@+id/button4"
android:layout_below="@+id/button3"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Green"
android:onClick="green"
android:id="@+id/button5"
android:layout_alignTop="@+id/button4"
android:layout_alignLeft="@+id/button3"
android:layout_alignStart="@+id/button3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="blue"
android:onClick="blue"
android:id="@+id/button6"
android:layout_below="@+id/button2"
android:layout_toRightOf="@+id/textView"
android:layout_toEndOf="@+id/textView" />
</RelativeLayout>
以下是 **AndroidManifest.xml** 文件的内容。(此处应插入AndroidManifest.xml代码)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
让我们尝试运行我们刚刚修改的应用程序。我假设您在进行环境设置时创建了您的 **AVD**。要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行  图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

现在,如果您查看您的设备屏幕,您将看到一个 Android 图像以及三个按钮。
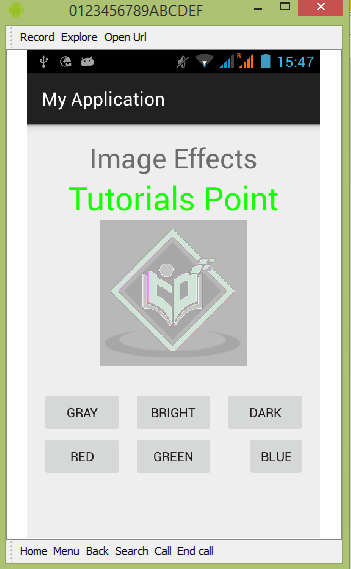
现在只需选择“灰色”按钮,它会将您的图像转换为灰度并更新 UI。如下所示:

现在点击“明亮”按钮,它会为图像的每个像素添加一些值,从而产生亮度的错觉。如下所示:

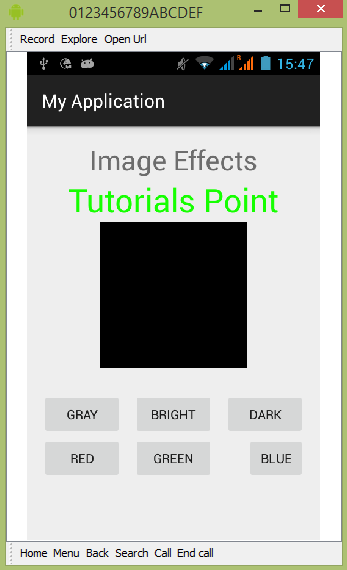
现在点击“黑暗”按钮,它会从图像的每个像素中减去一些值,从而产生黑暗的错觉。如下所示:

现在点击“红色”按钮,它会从图像的每个像素中减去一些值,从而产生黑暗的错觉。如下所示:

现在点击“绿色”按钮,它会从图像的每个像素中减去一些值,从而产生黑暗的错觉。如下所示:

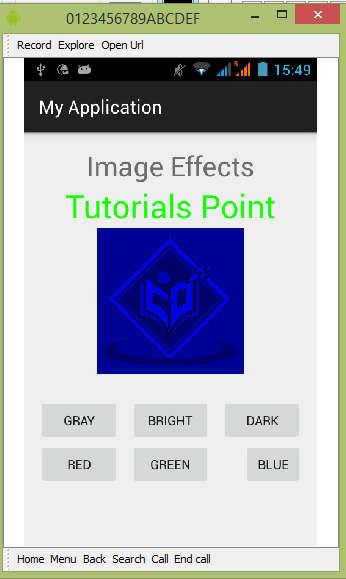
现在点击“蓝色”按钮,它会从图像的每个像素中减去一些值,从而产生黑暗的错觉。如下所示: