
- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境设置
- Android - 架构
- Android - 应用程序组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动
- Android - 服务
- Android - 广播接收器
- Android - 内容提供器
- Android - 片段
- Android - 意图/过滤器
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用程序
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 实用资源
- Android - 问答
- Android - 实用资源
- Android - 讨论
Android - 主题演示示例
以下示例演示了如何为应用程序使用主题。为了演示目的,我们将修改默认的AppTheme,其中默认文本、大小、字体、阴影等将被更改。让我们按照以下步骤开始创建一个简单的 Android 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Eclipse IDE 创建一个 Android 应用程序,并在 com.example.themedemo 包下将其命名为 ThemeDemo,如Hello World 示例章节中所述。 |
| 2 | 修改 src/MainActivity.java 文件以添加点击事件监听器和两个定义按钮的处理程序。 |
| 3 | 在全局样式文件res/values/style.xml中定义您的样式,以定义按钮的自定义属性,并更改应用程序的默认主题以更改文本。 |
| 4 | 修改 res/layout/activity_main.xml 文件的默认内容,以包含一组 Android UI 控件并使用定义的样式。 |
| 5 | 在 res/values/strings.xml 文件中定义所需的常量 |
| 6 | 运行应用程序以启动 Android 模拟器并验证对应用程序所做的更改的结果。 |
以下是修改后的主活动文件src/com.example.themedemo/MainActivity.java的内容。此文件可以包含每个基本生命周期方法。
package com.example.themedemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//--- find both the buttons---
Button sButton = (Button) findViewById(R.id.button_s);
Button lButton = (Button) findViewById(R.id.button_l);
// -- register click event with first button ---
sButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// --- find the text view --
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(20);
}
});
// -- register click event with second button ---
lButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// --- find the text view --
TextView txtView = (TextView) findViewById(R.id.text_id);
// -- change text size --
txtView.setTextSize(24);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
以下是res/values/style.xml文件的内容,其中将定义附加样式CustomButtonStyle:
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:shadowDx">1.2</item>
<item name="android:shadowDy">1.2</item>
<item name="android:shadowRadius">2</item>
<item name="android:textColor">#494948</item>/>
<item name="android:gravity" >center</item>
<item name="android:layout_margin" >3dp</item>
<item name="android:textSize" >5pt</item>
<item name="android:shadowColor" >#000000</item>
</style>
<!-- Custom Style defined for the buttons. -->
<style name="CustomButtonStyle">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">38dp</item>
</style>
</resources>
以下是res/layout/activity_main.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button_s"
style="@style/CustomButtonStyle"
android:text="@string/button_small"
android:onClick="doSmall"/>
<Button
android:id="@+id/button_l"
style="@style/CustomButtonStyle"
android:text="@string/button_large"
android:onClick="doLarge"/>
<TextView
android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:capitalize="characters"
android:text="@string/hello_world" />
</LinearLayout>
以下是res/values/strings.xml的内容,用于定义两个新常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ThemeDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="button_small">Small Font</string> <string name="button_large">Large Font</string> </resources>
以下是AndroidManifest.xml的默认内容。在这里,我们不需要更改任何内容,因为我们保持主题名称不变。但是,如果您定义了新的主题或继承了具有不同名称的默认主题,则必须将AppTheme名称替换为新主题名称。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
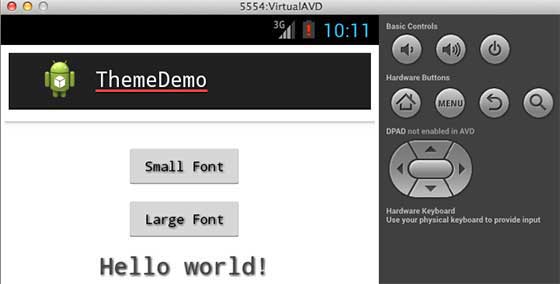
让我们尝试运行您的ThemeDemo应用程序。我假设您在进行环境设置时创建了AVD。要从 Eclipse 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的运行 图标。Eclipse 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Eclipse 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

android_styles_and_themes.htm
广告
