
- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境搭建
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动
- Android - 服务
- Android - 广播接收器
- Android - 内容提供器
- Android - 碎片
- Android - 意图/过滤器
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送邮件
- Android - 发送短信
- Android - 打电话
- 发布 Android 应用
- Android 有用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - 音频管理器
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图片效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文本转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 有用资源
- Android - 问答
- Android - 有用资源
- Android - 讨论
Android - 自动完成文本视图控件
AutoCompleteTextView 是一种类似于 EditText 的视图,不同之处在于它在用户键入时会自动显示完成建议列表。
建议列表显示在下拉菜单中。用户可以选择其中一项来替换编辑框中的内容。
AutoCompleteTextView 属性
以下是与 AutoCompleteTextView 控件相关的属性。您可以查看 Android 官方文档以获取属性和相关方法的完整列表,您可以使用这些方法在运行时更改这些属性。
| 序号 | 属性及说明 |
|---|---|
| 1 | android:completionHint 这定义了在下拉菜单中显示的提示。 |
| 2 | android:completionHintView 这定义了在下拉菜单中显示的提示视图。 |
| 3 | android:completionThreshold 这定义了用户必须键入的字符数,之后才会在下拉菜单中显示完成建议。 |
| 4 | android:dropDownAnchor 这是将自动完成下拉菜单锚定到的视图。 |
| 5 | android:dropDownHeight 这指定了下拉菜单的基本高度。 |
| 6 | android:dropDownHorizontalOffset 下拉菜单在水平方向上应偏移的像素数。 |
| 7 | android:dropDownSelector 这是下拉列表中的选择器。 |
| 8 | android:dropDownVerticalOffset 下拉菜单在垂直方向上应偏移的像素数。 |
| 9 | android:dropDownWidth 这指定了下拉菜单的基本宽度。 |
| 10 | android:popupBackground 这设置背景。 |
示例
此示例将引导您完成简单的步骤,以演示如何使用线性布局和 AutoCompleteTextView 创建您自己的 Android 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 GUIDemo3,位于包 com.example.guidemo3 下,如“Hello World 示例”章节中所述。 |
| 2 | 修改 src/MainActivity.java 文件以添加点击事件。 |
| 3 | 修改 res/layout/activity_main.xml 文件的默认内容以包含 Android UI 控件。 |
| 4 | 在 res/values/strings.xml 文件中定义必要的常量 |
| 5 | 运行应用程序以启动 Android 模拟器并验证对应用程序所做的更改的结果。 |
以下是修改后的主活动文件 src/com.example.guidemo3/MainActivity.java 的内容。此文件可以包含每个基本生命周期方法。
package com.example.guidemo3;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
AutoCompleteTextView autocomplete;
String[] arr = { "Paries,France", "PA,United States","Parana,Brazil",
"Padua,Italy", "Pasadena,CA,United States"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autocomplete = (AutoCompleteTextView)
findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.select_dialog_item, arr);
autocomplete.setThreshold(2);
autocomplete.setAdapter(adapter);
}
}
res/layout/activity_main.xml 文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
android:text="@string/example_autocompletetextview" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_below="@+id/textView2"
android:layout_marginTop="54dp"
android:ems="10" />
</RelativeLayout>
res/values/strings.xml 文件的内容如下,用于定义这些新常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo3</string> <string name="example_autocompletetextview">Example showing AutoCompleteTextView< /string> </resources>
AndroidManifest.xml 的默认内容如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo3" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo3.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
让我们尝试运行您的 GUIDemo3 应用程序。我假设您在进行环境设置时创建了您的 AVD。要从 Android Studio 运行应用程序,请打开项目中的一个活动文件,然后单击工具栏中的运行  图标。Android Studio 将应用程序安装到您的 AVD 上并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 上并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
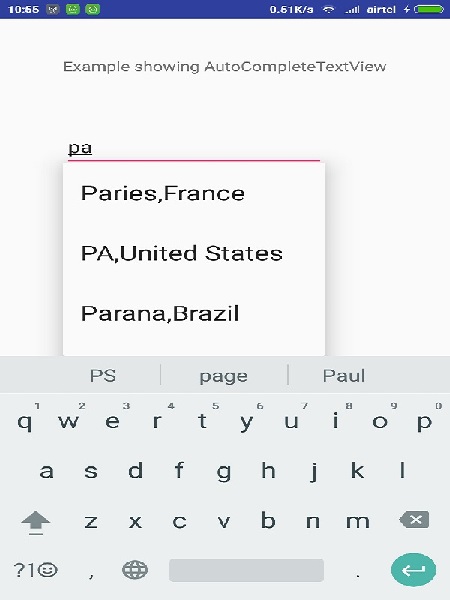
在 AutoCompleteTextView 中键入“pa”后,将出现以下屏幕:

练习
我建议您尝试以上示例,在布局 XML 文件以及编程时使用 AutoCompleteTextView 的不同属性,以获得 AutoCompleteTextView 不同的外观和感觉。尝试使其可编辑,更改字体颜色、字体系列、宽度、textSize 等,并查看结果。您还可以尝试在同一个活动中使用多个 AutoCompleteTextView 控件的以上示例。
