
- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境设置
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动 (Activities)
- Android - 服务 (Services)
- Android - 广播接收器 (Broadcast Receivers)
- Android - 内容提供器 (Content Providers)
- Android - 片段 (Fragments)
- Android - 意图/过滤器 (Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 常用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕捉
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图片特效
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载进度指示器
- Android - 本地化
- Android - 登录界面
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度环
- Android - ProgressBar
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - Shared Preferences
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - Support Library
- Android - 测试
- Android - 文本转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件 (Widgets)
- Android - XML 解析器
- Android 常用资源
- Android - 问答
- Android - 常用资源
- Android - 讨论
Android - 按钮控件
按钮是一个推钮,用户可以通过按下或点击来执行操作。

按钮属性
以下是与按钮控件相关的重要的属性。您可以查看 Android 官方文档,了解所有属性以及可在运行时用于更改这些属性的相关方法的完整列表。
继承自 **android.widget.TextView** 类:
| 序号 | 属性及描述 |
|---|---|
| 1 | android:autoText 如果设置,则指定此 TextView 具有文本输入法,并自动更正一些常见的拼写错误。 |
| 2 |
android:drawableBottom 这是要在文本下方绘制的可绘制对象。 |
| 3 | android:drawableRight 这是要在文本右侧绘制的可绘制对象。 |
| 4 | android:editable 如果设置,则指定此 TextView 具有输入法。 |
| 5 | android:text 这是要显示的文本。 |
继承自 **android.view.View** 类:
| 属性 | 描述 |
|---|---|
| 1 | android:background 这是用作背景的可绘制对象。 |
| 2 | android:contentDescription 这定义了简要描述视图内容的文本。 |
| 3 | android:id 这为该视图提供了一个标识符名称。 |
| 4 | android:onClick 这是此视图上下文中的方法名称,当点击视图时调用该方法。 |
| 5 | android:visibility 这控制视图的初始可见性。 |
示例
此示例将引导您完成简单的步骤,演示如何使用线性布局和按钮创建您自己的 Android 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 *myapplication*,放在包 *com.example.saira_000.myapplication* 下,如*Hello World 示例*章节中所述。 |
| 2 | 修改 *src/MainActivity.java* 文件以添加点击事件。 |
| 3 | 修改 *res/layout/activity_main.xml* 文件的默认内容以包含 Android UI 控件。 |
| 4 | 无需在 string.xml 中声明默认字符串常量,Android Studio 会处理默认字符串常量。 |
| 5 | 运行应用程序以启动 Android 模拟器并验证对应用程序所做的更改的结果。 |
以下是修改后的主活动文件 **src/MainActivity.java** 的内容。此文件可以包含每个基本的生命周期方法。
package com.example.saira_000.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
Button b1,b2,b3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"YOUR MESSAGE",Toast.LENGTH_LONG).show();
}
});
}
}
以下是 **res/layout/activity_main.xml** 文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button Control"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageButton"
android:layout_alignRight="@+id/imageButton"
android:layout_alignEnd="@+id/imageButton" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_alignLeft="@+id/textView1"
android:layout_alignStart="@+id/textView1"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
</RelativeLayout>
以下是 **res/values/strings.xml** 文件的内容,用于定义这些新常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">myapplication</string> </resources>
以下是 **AndroidManifest.xml** 文件的默认内容:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.saira_000.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo4.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
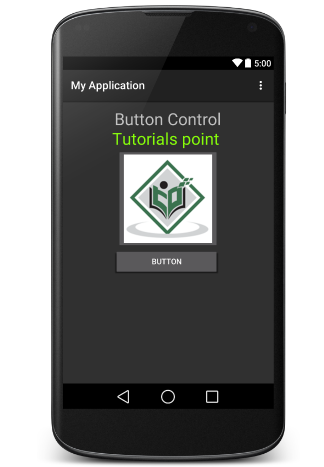
让我们尝试运行您的 **GUIDemo4** 应用程序。我假设您在进行环境设置时创建了您的 **AVD**。要在 Android Studio 中运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行  图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

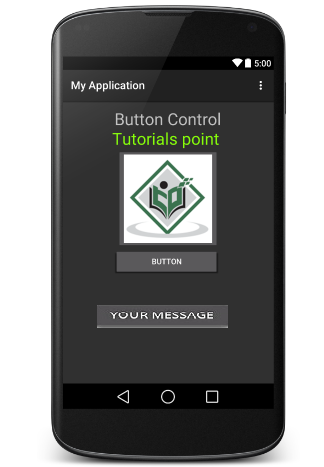
单击按钮后将出现以下屏幕:

练习
我建议您尝试在布局 XML 文件中以及编程时使用按钮的不同属性来尝试上述示例,以获得按钮的不同外观和感觉。尝试使其可编辑,更改字体颜色、字体系列、宽度、textSize 等,并查看结果。您也可以在一个活动中尝试使用多个按钮控件的上述示例。
