- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境搭建
- Android - 架构
- Android - 应用组件
- Android - Hello World 例子
- Android - 资源
- Android - 活动 (Activities)
- Android - 服务 (Services)
- Android - 广播接收器 (Broadcast Receivers)
- Android - 内容提供者 (Content Providers)
- Android - 碎片 (Fragments)
- Android - 意图/过滤器 (Intents/Filters)
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 电话呼叫
- 发布 Android 应用
- Android 实用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图片特效
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器 (Loading Spinner)
- Android - 本地化
- Android - 登录界面
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈 (Progress Circle)
- Android - 进度条 (ProgressBar)
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文字转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件 (Widgets)
- Android - XML 解析器
- Android 实用资源
- Android - 问答
- Android - 实用资源
- Android - 讨论
Android - 日期选择器
Android 日期选择器允许您在自定义用户界面中选择包含日、月、年的日期。为此功能,Android 提供了 DatePicker 和 DatePickerDialog 组件。
在本教程中,我们将演示通过 DatePickerDialog 使用日期选择器。DatePickerDialog 是一个包含 DatePicker 的简单对话框。
为了显示 DatePickerDialog,您必须将 DatePickerDialog 的 ID 传递给 showDialog(id_of_dialog) 方法。其语法如下:
showDialog(999);
调用此 showDialog 方法时,另一个名为 onCreateDialog 的方法会自动调用。因此,我们也必须重写该方法。其语法如下:
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this, myDateListener, year, month, day);
}
return null;
}
在最后一步,您必须注册 DatePickerDialog 监听器并重写其 onDateSet 方法。此 onDateSet 方法包含更新的日、月和年。其语法如下:
private DatePickerDialog.OnDateSetListener myDateListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0, int arg1, int arg2, int arg3) {
// arg1 = year
// arg2 = month
// arg3 = day
}
};

除了日期属性外,DatePicker 对象也传递到此函数中。您可以使用 DatePicker 的以下方法执行进一步操作。
| 序号 | 方法及描述 |
|---|---|
| 1 | getDayOfMonth() 此方法获取选定的月份中的日期 |
| 2 |
getMonth() 此方法获取选定的月份 |
| 3 | getYear() 此方法获取选定的年份 |
| 4 |
setMaxDate(long maxDate) 此方法设置此 DatePicker 支持的最大日期(以自 1970 年 1 月 1 日 00:00:00 以来的毫秒数表示,以 getDefault() 时区为准) |
| 5 |
setMinDate(long minDate) 此方法设置此 NumberPicker 支持的最小日期(以自 1970 年 1 月 1 日 00:00:00 以来的毫秒数表示,以 getDefault() 时区为准) |
| 6 |
setSpinnersShown(boolean shown) 此方法设置是否显示微调器 |
| 7 |
updateDate(int year, int month, int dayOfMonth) 此方法更新当前日期 |
| 8 |
getCalendarView() 此方法返回日历视图 |
| 9 |
getFirstDayOfWeek() 此方法返回一周的第一天 |
示例
这是一个演示 DatePickerDialog 类用法的示例。它创建一个基本的日期选择器应用程序,允许您使用 DatePicker 小部件设置日期。
要试验此示例,您可以在实际设备或模拟器上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 创建一个 Android 应用程序,并将其命名为 DatePicker,包名为 com.example.datepicker。 |
| 2 | 修改 src/MainActivity.java 文件以添加必要的代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件。 |
| 4 | 修改 res/values/string.xml 以添加必要的字符串组件。 |
| 5 | 运行应用程序,选择正在运行的 Android 设备,将应用程序安装在其上并验证结果。 |
以下是修改后的主活动文件 src/com.example.datepicker/MainActivity.java 的内容。
package com.example.datepicker;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private DatePicker datePicker;
private Calendar calendar;
private TextView dateView;
private int year, month, day;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dateView = (TextView) findViewById(R.id.textView3);
calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
showDate(year, month+1, day);
}
@SuppressWarnings("deprecation")
public void setDate(View view) {
showDialog(999);
Toast.makeText(getApplicationContext(), "ca",
Toast.LENGTH_SHORT)
.show();
}
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this,
myDateListener, year, month, day);
}
return null;
}
private DatePickerDialog.OnDateSetListener myDateListener = new
DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0,
int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
// arg1 = year
// arg2 = month
// arg3 = day
showDate(arg1, arg2+1, arg3);
}
};
private void showDate(int year, int month, int day) {
dateView.setText(new StringBuilder().append(day).append("/")
.append(month).append("/").append(year));
}
}
以下是修改后的 xml 文件 res/layout/activity_main.xml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp"
android:onClick="setDate"
android:text="@string/date_button_set" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="@string/date_label_set"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginTop="66dp"
android:layout_toLeftOf="@+id/button1"
android:text="@string/date_view_set"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/textView2"
android:layout_marginTop="72dp"
android:text="@string/date_selected"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
以下是 res/values/string.xml 的内容。
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">DatePicker</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="date_label_set">Press the button to set the date</string> <string name="date_button_set">Set Date</string> <string name="date_view_set">The Date is: </string> <string name="date_selected"></string> </resources>
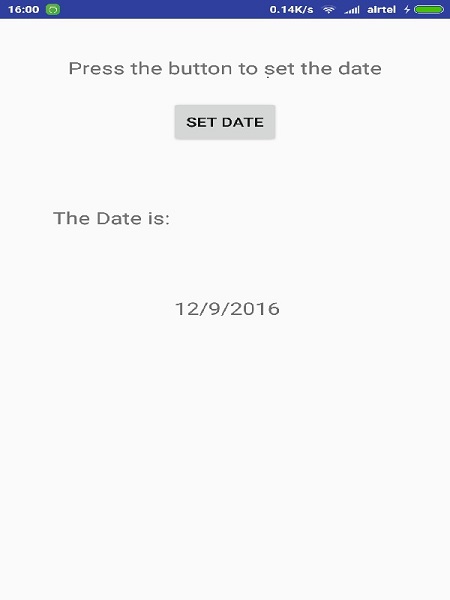
让我们尝试运行我们刚刚修改的 DatePicker 应用程序。我假设您在进行环境设置时创建了您的 AVD。要从 Eclipse 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行  图标。Eclipse 会将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Eclipse 会将应用程序安装到您的 AVD 并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

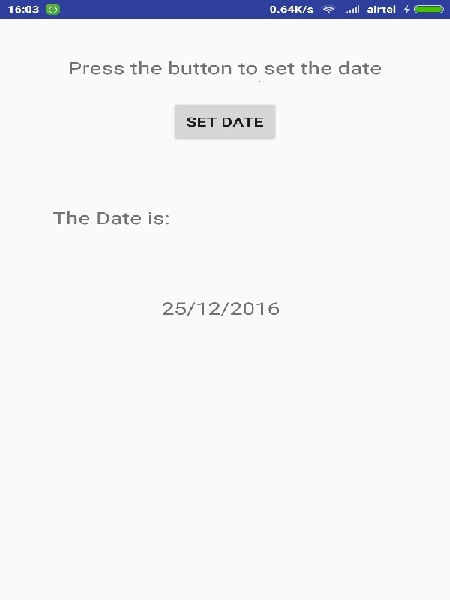
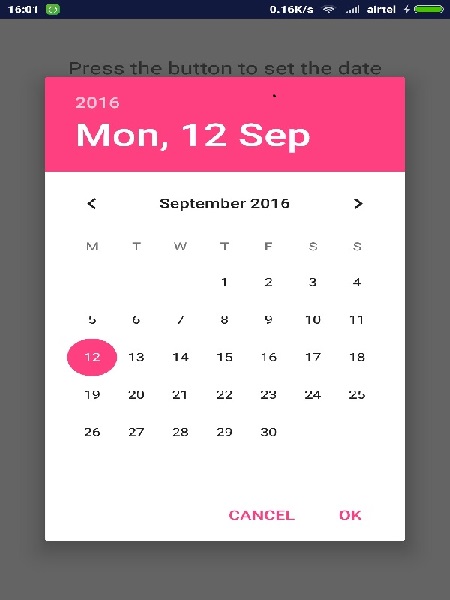
现在您可以看到日期已在底部标签中设置。现在,我们将通过按“设置日期”按钮来通过 DatePickerDialog 更改日期。按下按钮后,将出现以下屏幕。

现在设置所需的日期,设置日期后,按“完成”按钮。此对话框将消失,您新设置的日期将开始显示在屏幕上。如下所示。