- Android 基础
- Android - 首页
- Android - 概述
- Android - 环境设置
- Android - 架构
- Android - 应用组件
- Android - Hello World 示例
- Android - 资源
- Android - 活动
- Android - 服务
- Android - 广播接收器
- Android - 内容提供器
- Android - 碎片
- Android - 意图/过滤器
- Android - 用户界面
- Android - UI 布局
- Android - UI 控件
- Android - 事件处理
- Android - 样式和主题
- Android - 自定义组件
- Android 高级概念
- Android - 拖放
- Android - 通知
- 基于位置的服务
- Android - 发送电子邮件
- Android - 发送短信
- Android - 打电话
- 发布 Android 应用程序
- Android 有用示例
- Android - 警报对话框
- Android - 动画
- Android - 音频捕获
- Android - AudioManager
- Android - 自动完成
- Android - 最佳实践
- Android - 蓝牙
- Android - 相机
- Android - 剪贴板
- Android - 自定义字体
- Android - 数据备份
- Android - 开发者工具
- Android - 模拟器
- Android - Facebook 集成
- Android - 手势
- Android - Google 地图
- Android - 图像效果
- Android - ImageSwitcher
- Android - 内部存储
- Android - JetPlayer
- Android - JSON 解析器
- Android - Linkedin 集成
- Android - 加载微调器
- Android - 本地化
- Android - 登录屏幕
- Android - MediaPlayer
- Android - 多点触控
- Android - 导航
- Android - 网络连接
- Android - NFC 指南
- Android - PHP/MySQL
- Android - 进度圆圈
- Android - 进度条
- Android - 推送通知
- Android - RenderScript
- Android - RSS 阅读器
- Android - 屏幕录制
- Android - SDK 管理器
- Android - 传感器
- Android - 会话管理
- Android - 共享首选项
- Android - SIP 协议
- Android - 拼写检查器
- Android - SQLite 数据库
- Android - 支持库
- Android - 测试
- Android - 文本转语音
- Android - TextureView
- Android - Twitter 集成
- Android - UI 设计
- Android - UI 模式
- Android - UI 测试
- Android - WebView 布局
- Android - Wi-Fi
- Android - 小部件
- Android - XML 解析器
- Android 有用资源
- Android - 问答
- Android - 有用资源
- Android - 讨论
Android 线性布局
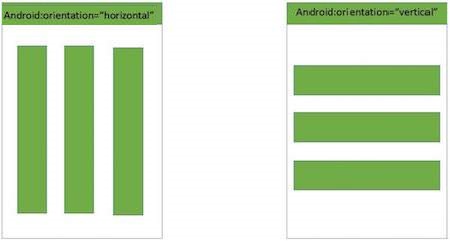
Android LinearLayout 是一种视图组,可以垂直或水平对齐所有子元素。

线性布局
LinearLayout 属性
以下是特定于 LinearLayout 的重要属性:
| 序号 | 属性及描述 |
|---|---|
| 1 | android:id 这是唯一标识布局的 ID。 |
| 2 | android:baselineAligned 这必须是布尔值,“true”或“false”,并阻止布局对齐其子元素的基线。 |
| 3 | android:baselineAlignedChildIndex 当线性布局是另一个基线对齐布局的一部分时,它可以指定其要基线对齐的子元素。 |
| 4 | android:divider 这是用作按钮之间垂直分隔线的可绘制对象。您可以使用颜色值,格式为“#rgb”、“#argb”、“#rrggbb”或“#aarrggbb”。 |
| 5 | android:gravity 这指定了对象应如何在 X 和 Y 轴上定位其内容。可能的值包括 top、bottom、left、right、center、center_vertical、center_horizontal 等。 |
| 6 | android:orientation 这指定了排列方向,您将使用“horizontal”表示行,“vertical”表示列。默认值为水平。 |
| 7 | android:weightSum 子元素权重的总和 |
示例
此示例将引导您完成简单的步骤,展示如何使用线性布局创建自己的 Android 应用程序。按照以下步骤修改我们在“Hello World 示例”章节中创建的 Android 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 创建一个 Android 应用程序,并将其命名为“Demo”,位于包“com.example.demo”下,如“Hello World 示例”章节中所述。 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容,以在线性布局中包含一些按钮。 |
| 3 | 无需更改字符串常量。Android Studio 会处理默认字符串。 |
| 4 | 运行应用程序以启动 Android 模拟器,并验证对应用程序所做的更改的结果。 |
以下是修改后的主活动文件src/com.example.demo/MainActivity.java的内容。此文件可以包含每个基本生命周期方法。
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
以下是res/layout/activity_main.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button android:id="@+id/btnStartService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="start_service"/>
<Button android:id="@+id/btnPauseService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="pause_service"/>
<Button android:id="@+id/btnStopService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="stop_service"/>
</LinearLayout>
以下是res/values/strings.xml文件的内容,用于定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="action_settings">Settings</string> </resources>
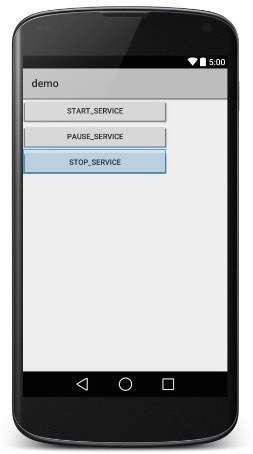
让我们尝试运行我们刚刚修改的Hello World!应用程序。我假设您在进行环境设置时创建了AVD。要从 Android Studio 运行应用程序,请打开项目中的一个活动文件,然后单击工具栏中的运行 图标。Android Studio 将应用程序安装到您的 AVD 上并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:
图标。Android Studio 将应用程序安装到您的 AVD 上并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口:

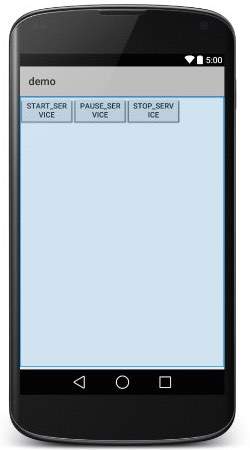
现在让我们将布局的方向更改为android:orientation="horizontal",并尝试运行相同的应用程序,它将显示以下屏幕: